Answer the question
In order to leave comments, you need to log in
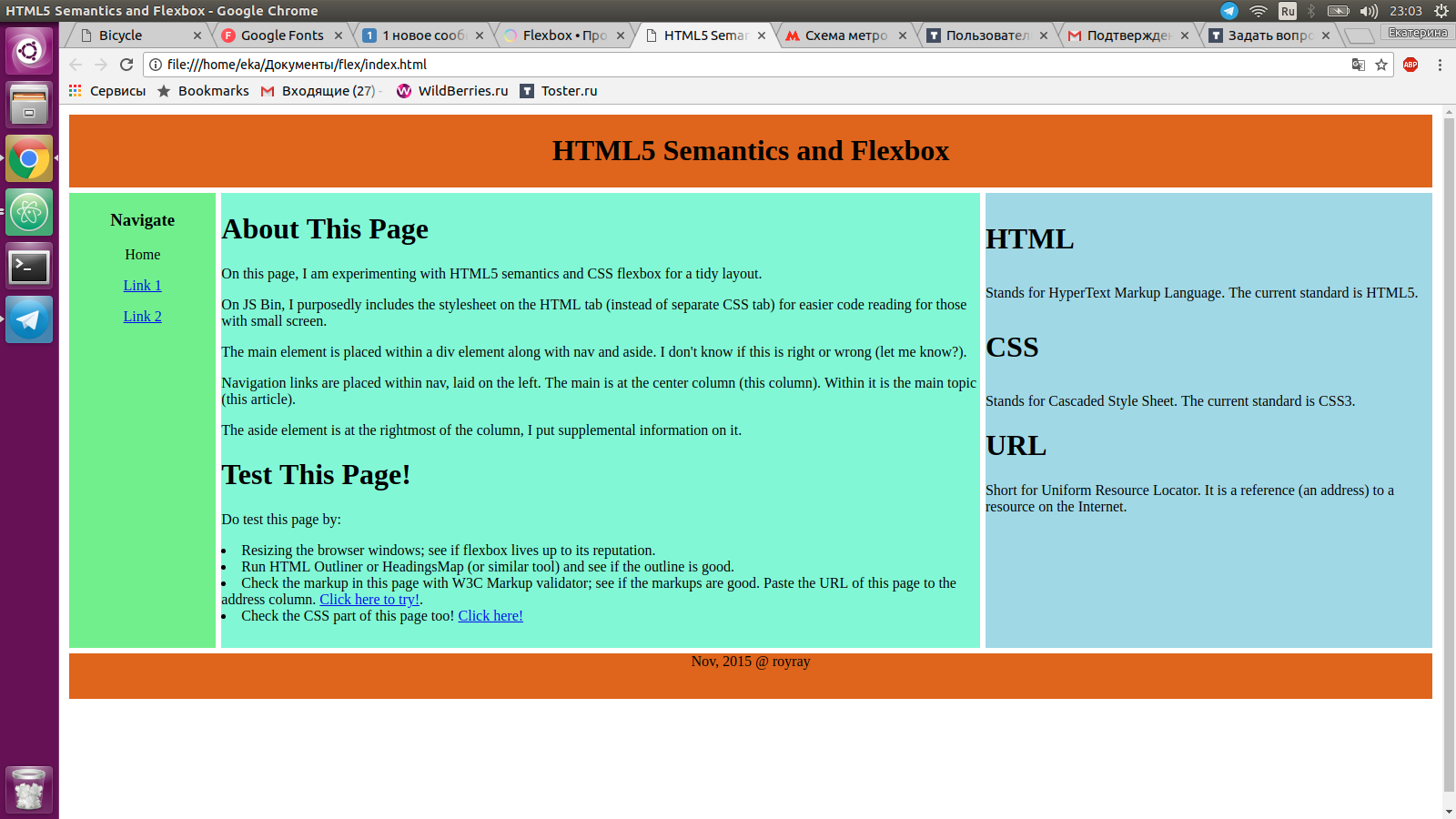
How to stretch the site to full screen?
Hey! It is necessary to stretch the sign in height to fill the whole screen, but somehow nothing comes out :(
css is attached.
body, html {
height:100%;
min-height:100%;
}
.wrapper {
display: flex;
flex-direction: column;
}
.content-wrapper {
display: flex;
flex-wrap: nowrap;
}
.head {
background-color: #D2691E;
text-align: center;
margin: 3px;
}
.navigation {
align-self: flex-start;
margin: 3px;
background-color: lightgreen;
width: 200px;
text-align: center;
height: 500px;
}
.content {
background-color: #9df5d7;
margin: 3px;
}
.info {
background-color: lightBlue;
margin: 3px;
}
.footer {
background-color: #D2691E;
text-align: center;
margin: 3px;
height: 50px;
}
Answer the question
In order to leave comments, you need to log in
I think he's talking about indents.
body{
margin : 0;
padding : 0;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question