Answer the question
In order to leave comments, you need to log in
How to stretch the click area of a button, but not stretch the background?
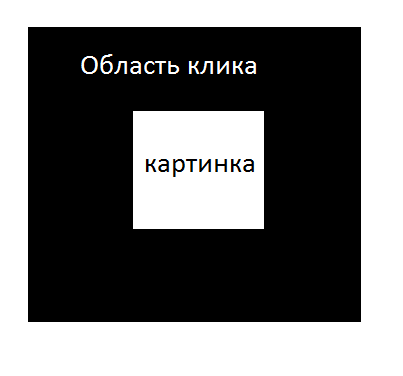
How to do it like in the diagram below?
There is a big button, half the screen. The click area should be half the screen. The code:
<Button
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/button_play"
android:id="@+id/button"
android:onClick="start"/>Answer the question
In order to leave comments, you need to log in
I remade the Button into an ImageButton, made the picture the android:src attribute, and made an empty transparent picture on the background.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question