Answer the question
In order to leave comments, you need to log in
How to stretch an object to the full width of a container in WordPress?
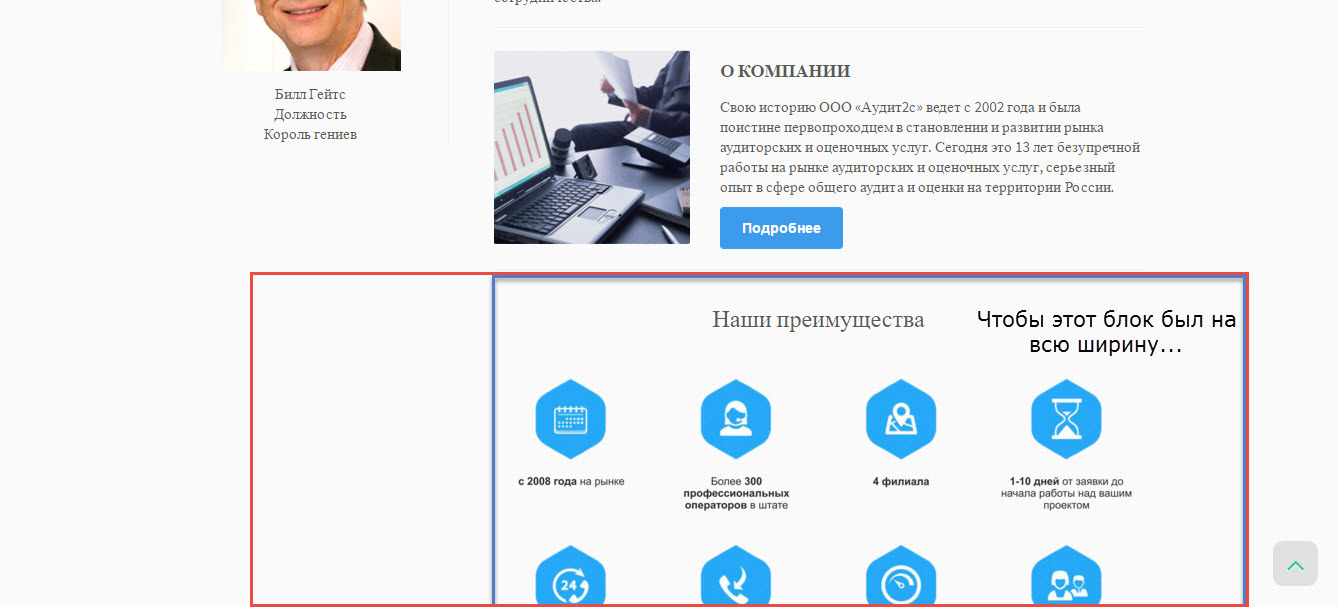
Hello. There was one problem. There are pages on wordpress content container + left sidebar. It is necessary that at the bottom of the page, where there are no more elements in the sidebar, stretch the object to the full width (container with content + sidebar).
Answer the question
In order to leave comments, you need to log in
These two belts need to be wrapped in separate containers. The first container will have a sidebar and the beginning of the text. In the second - only the continuation of the text.a.
Two options for how to do this:
1) change the page template or add a new template for such pages
2) configure the page as a page without a sidebar ("full width"), and insert the sidebar directly into the page content (set two columns at the beginning, put on the left sidebar content, on the right - the first paragraphs of the text)
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question