Answer the question
In order to leave comments, you need to log in
How to stretch a block from the bootstrap central container to the end of the window?
Hello.
For a seasoned layout designer, the question is most likely trivial, but I still could not find a "crutchless" solution.
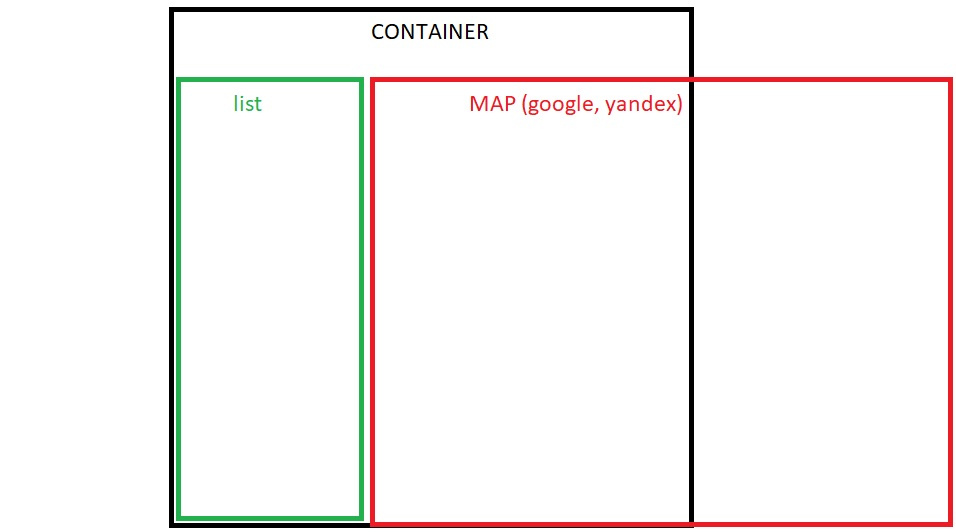
There is a central site container (in my case it is Bootstrap container).
There is a block with a list of objects, and there is a block with a map to display these objects.
It is necessary to make sure that the block with the list always fits into the container, and the map is placed horizontally after this block but to the end of the page.
I will be very glad to examples of implementation. 
ps. It is planned that the block with the list will have a fixed height and will have a vertical scroll.
Answer the question
In order to leave comments, you need to log in
This is a crutch scheme, so all options with this arrangement of blocks are crutch))
Use .container-fluid
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question