Answer the question
In order to leave comments, you need to log in
How to stop gallery autoplay on page load?
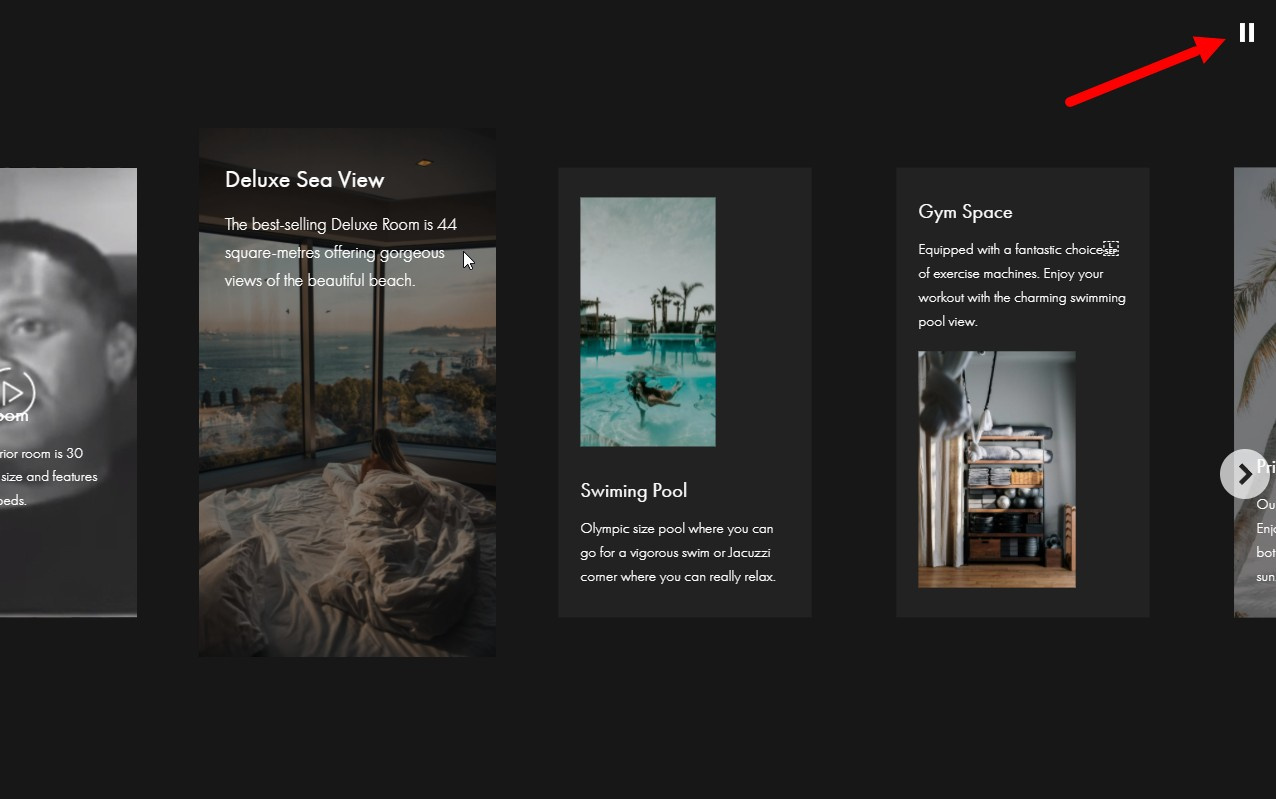
there is a page: https://enkodesign.ru/ on Tilda
Gallery similar to Instagram stories, at the top right there is a pause button for scrolling through images - by default, when the page loads, autoplay is triggered, but by clicking on this button, it can be paused.
How can I make the gallery automatically pause on page load?
Tried to solve like this:
$(document).load(function(){
setTimeout(function(){
$(".t994__btnwrapper").trigger("click");
})
})
Answer the question
In order to leave comments, you need to log in
Not a Tilda connoisseur, but in theory in the slider html code here is this block
<div class="t994__slidecontainer t-slds__items-wrapper" data-auto-correct-mobile-width="false" data-slide-pos="6" data-slider-paused="no" data-slide-offset="0" data-slider-with-cycle="false" style="height: 570px; transform: translate(-2166px, 0px); transition-duration: 0.3s;" data-slider-timeout="5000" data-slider-autoplay-initted="yes">data-slider-timeout="5000" data-slider-autoplay-initted="no" data-slider-stopped="yes"isAutoplayInitted = container.attr('data-slider-autoplay-initted') == 'yes';Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question