Answer the question
In order to leave comments, you need to log in
How to start the timer again?
Introductory part
For the purpose of self-education, I am writing a small application. The bottom line: the user must complete several tasks, each given a certain amount of time. More specifically, just reprint the contents of the right margin into the left margin in n-seconds. I managed to write, hit enter, moved on to the next one. And if you didn’t have time, the field is cleared and the timer starts again for the current task.
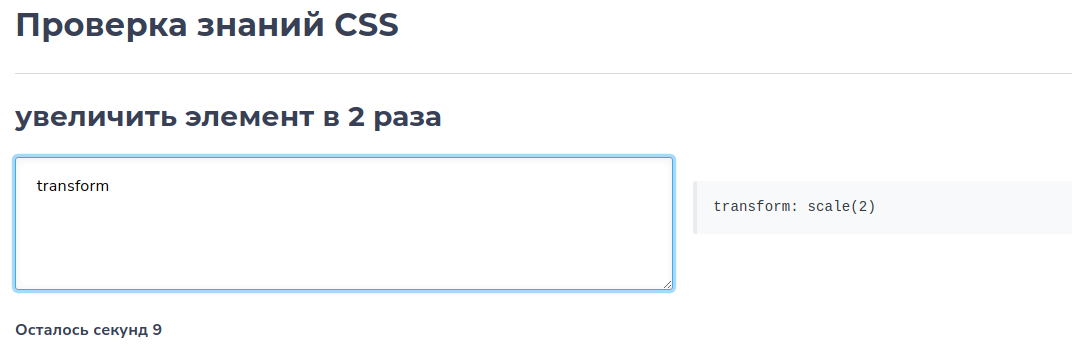
Explanatory picture

Cat
<template>
<div>
<article v-if="posts.length">
<h4>{{ currentProblem }}</h4>
<div class="grid grid-cols-2 grid-gap-4">
<textarea @input="checkInput" @keypress.once="true" @keydown="startTimer" v-model="userSolution"></textarea>
<pre>
<cod class="user-check">{{ currentSolution }}</cod>
</pre>
</div>
</article>
<p><b>{{ seconds }}</b></p>
<strong class="prompt" :class="addClass">{{ prompt }}</strong>
<p>Пройдено 115 из 402</p>
<p v-if="error">Что-то пошло не так...</p>
</div>
</template>
<script>
import axios from 'axios'
import {compareText} from '../functions/compare-text.js'
export default {
data() {
return {
counter: 0,
posts: '',
error: '',
currentProblem: '',
userSolution: '',
currentSolution: '',
difference: 10,
activeClass: 'text-red-500',
successClass: 'text-green-500',
prompt: '',
time: '',
seconds: '',
keepContext: true,
intervalId: null,
progress: 0
}
},
methods: {
startTimer(){
let currText = this.currentSolution
let timeCounter = currText.length
let countdown = setInterval(() => {
console.log(timeCounter)
timeCounter--
this.seconds = "Осталось секунд " + timeCounter
if (timeCounter === 0) {
this.seconds = "Задание провалено. Начинаем заново"
this.userSolution = ''
clearInterval(countdown)
}
}, 1000);
},
checkInput(){
this.difference = compareText(this.userSolution, this.currentSolution)
switch(this.difference) {
case 2:
this.prompt = 'немного осталось'
break;
case 1:
this.prompt = 'немного осталось'
break;
case 0:
this.nextItem()
break;
default:
return true
}
},
nextItem(){
this.prompt = 'Получилось! Жми Enter!'
window.addEventListener('keypress', (e) => {
if (e.code == 'Enter') {
this.counter = this.counter + 1
this.currentProblem = this.posts[this.counter].problem
this.currentSolution = this.posts[this.counter].solution
this.userSolution = ''
e.preventDefault()
}else{
console.log('ну ты куда? нормально же было! =(')
return false
}
})
},
async getData() {
const response = await axios.get(
"https://api.baserow.io/api/database/rows/table/33679/?user_field_names=true",
{
headers: {
Authorization: "Token z2i3GStdf8cGFb4bdGl2pwDT8CfpnM9W"
}
},
)
this.posts = response.data.results
this.currentProblem = this.posts[this.counter].problem
this.currentSolution = this.posts[this.counter].solution
}
},
created() {
this.getData()
},
computed: {
addClass() {
return {
[this.activeClass]: this.difference === 2,
[this.activeClass]: this.difference === 1,
[this.successClass]: this.difference === 0
}
}
}
}
</script>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question