Answer the question
In order to leave comments, you need to log in
How to start a react project?
I downloaded a react project from Github, but there is not a single html file in it, and I cannot run it in a text editor to see this project.
the project is on github:
https://github.com/volovodenko/TZ3
so my first question is:
Does a react site work only if files (js extension) are uploaded to the server (local || remote) in the same way as php files?
And the second question:
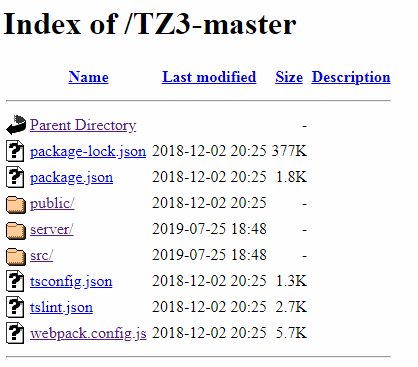
Next, I decided to try uploading the project to a local server and this is what it displays: 
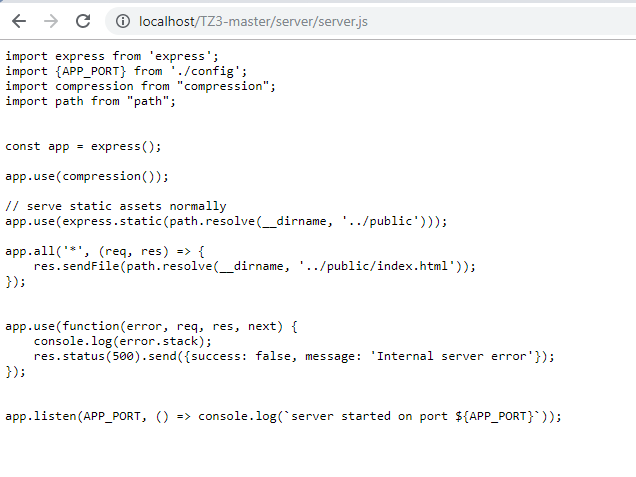
If I go to some folder and click on the JS file, it displays this: That is, the 
project does not start at all, before uploading sites to the server using html + css +js and everything was ok, because there was an index.html file in the parent folder. Is it somehow different in React?
How to solve the problem?
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question