Answer the question
In order to leave comments, you need to log in
How to split a cell into two parts (move to the next line) using Flexbox?
Prompt, please, with a question.
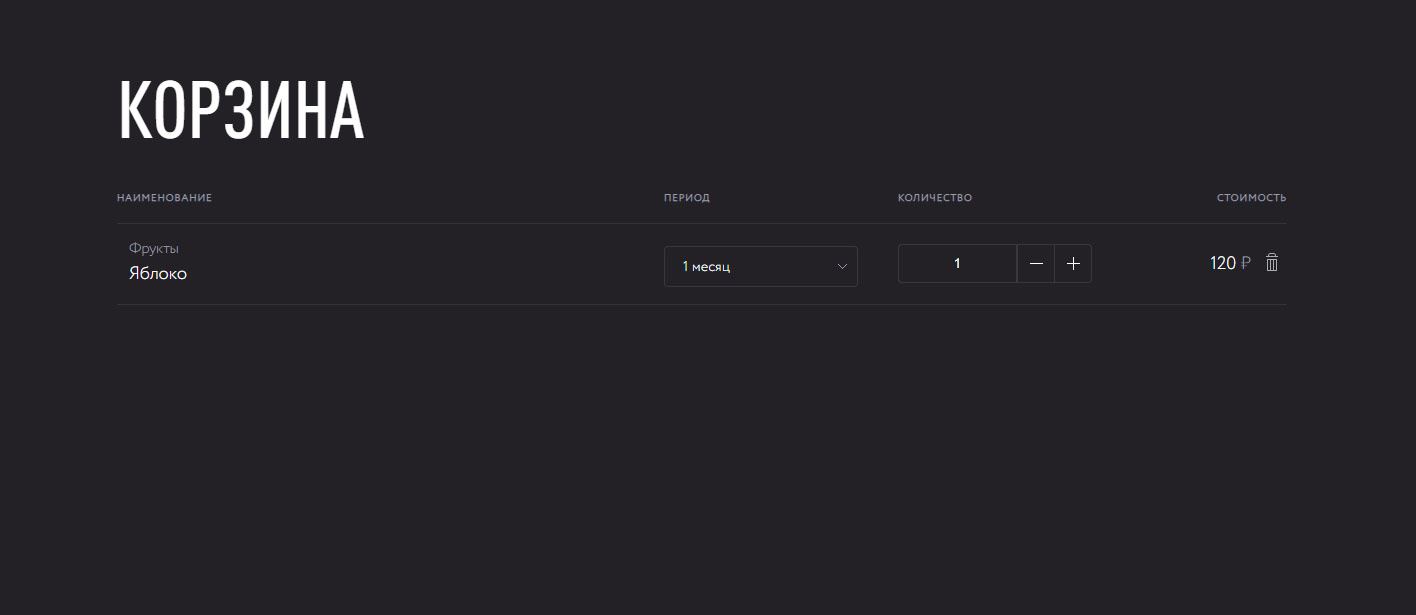
There is a table that comes out line by line on the PC, as shown in 1 screenshot. 
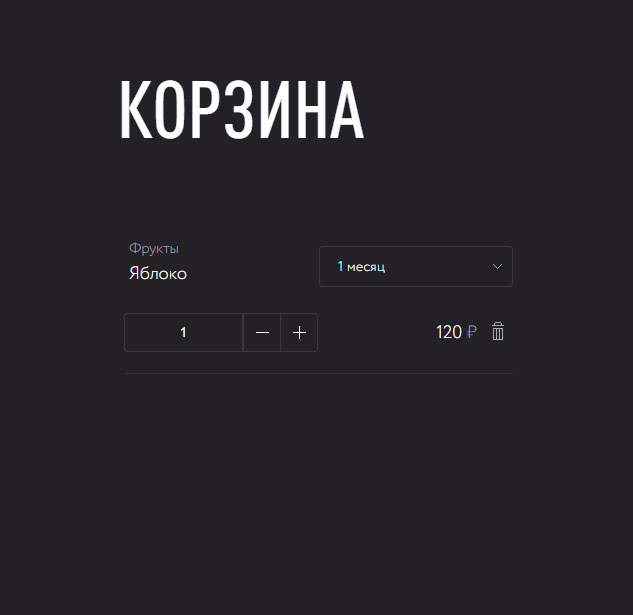
And you need to make two elements for each line, but in one cell, so that it is as shown in the 2nd screenshot.
* I need to make this option for the mobile version, but I can’t figure out how to do it all from the table,
give at least a hint, please)
Thank you very much in advance!
Answer the question
In order to leave comments, you need to log in
on flex:
tr {
display: flex;
flex-wrap: wrap;
td {
flex-basis: 50%;
box-sizing: border-box;
}
}media queries or ready-made bootstrap classes, for example, will help you with this)
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question