Answer the question
In order to leave comments, you need to log in
How to specify the correct path to the files when building the project?
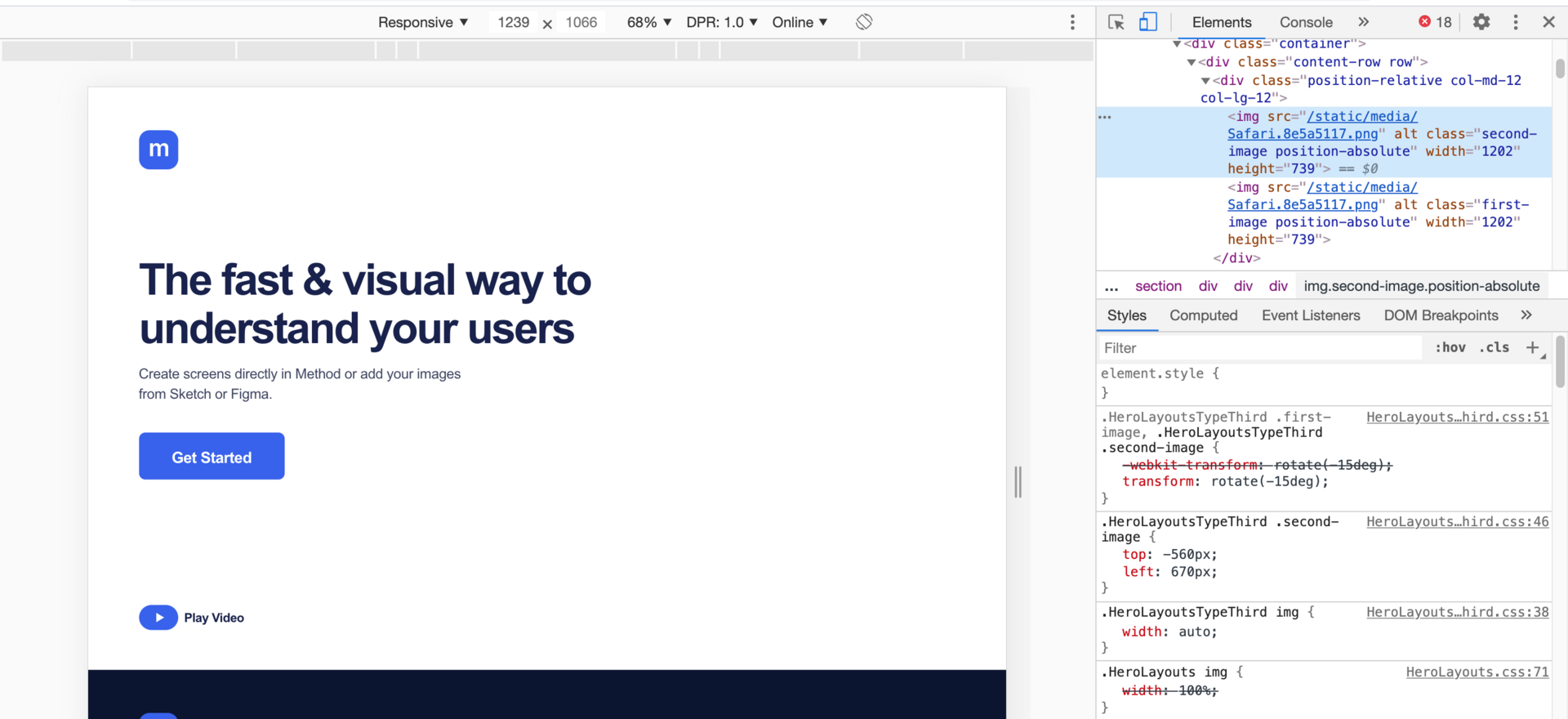
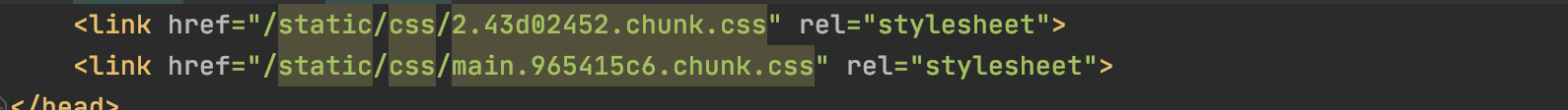
Colleagues, welcome. Need a little advice on working with React.js and setting up WebPack. The project was created using create react app . When I build the project with npm run build , I open index.html , but I don't see any . Looks like an error in the file paths. Pictures are not displayed now either. an extra slash is also indicated in the paths to the file. Please tell me where can I fix the option in the webpack settings so that the path to the files is correctly specified during the assembly and everything is displayed normally?
https://codepen.io/kamelot43/pen/yLePEQo?editors=1010


Answer the question
In order to leave comments, you need to log in
Everything is listed correctly. You open just in the browser from the file system I assume? And it is calculated that it will be distributed by the server. Open it on a local server and everything will be ok.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question