Answer the question
In order to leave comments, you need to log in
How to specify a variable?
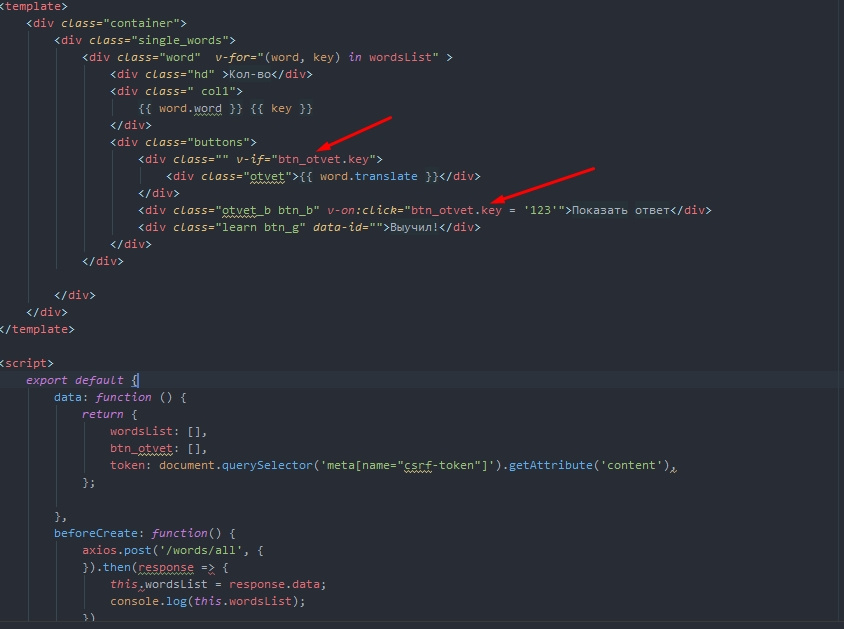
I have an array with data that is loaded via axios.
I need to show the otvet block in each data block by clicking on otvet_b.
Creating 10 or 20 variables is not an option, since the array always has a different amount of data
How to implement this correctly?
Quite green in the view, thanks for the help, 
just a regular variable is not an option to use, since visibility will also change in all other blocks
Answer the question
In order to leave comments, you need to log in
A separate boiler is waiting for the picture code. According to the subject, in such cases you make a separate component and change the state inside it. Those. you will have a word component in which there will already be one variable, but for each instance it has its own
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question