Answer the question
In order to leave comments, you need to log in
How to sort tiles of different widths in CSS using flex?
The next task is - on the main page there are special offers in the form of a 3-column tile. Tile width can be 1 column and 2 columns, height is always the same for all. Offers are sorted by start date. The following problem arose - if 2 tiles with a double size come across in a row, a transfer occurs without filling the empty space.
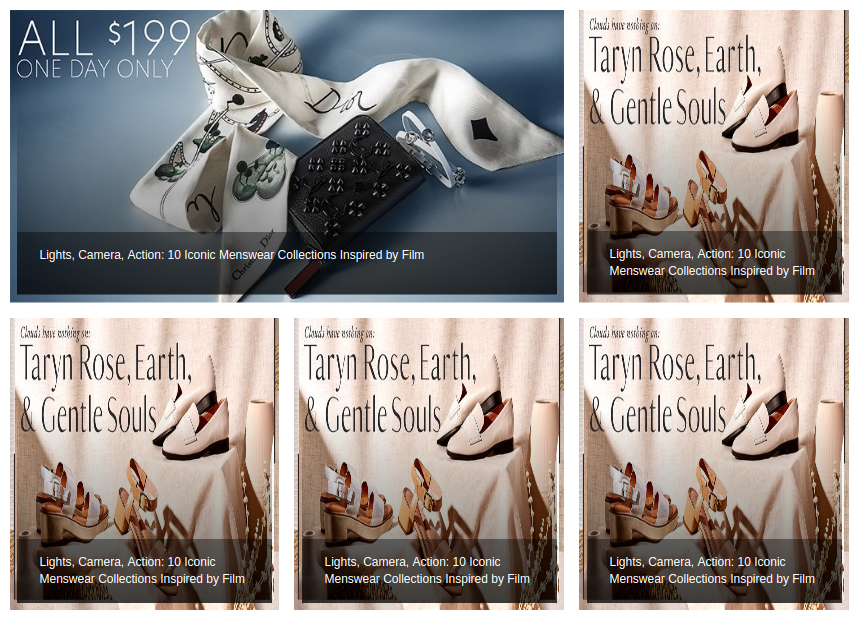
Here's what the ideal option looks like: 
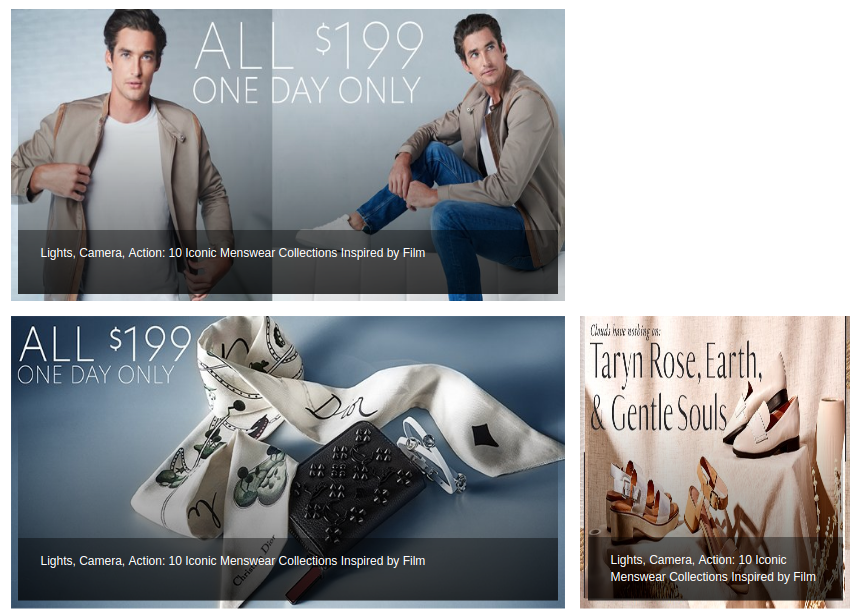
And here's how the real one looks like: 
Is it possible to solve this problem somehow, without using JS and masonry-like libraries?
In fact, here is a task like the "backpack problem", but there is a goal to fill it optimally, and I have a goal to keep sorting by date.
.gallery {
display: flex;
flex-flow: row wrap;
}
.gallery a {
margin: 10px;
height: 100px;
width: calc( (100% / 3) - 20px );
padding: 10px;
}
.gallery a.double {
width: calc( ( ( 100% / 3 ) * 2) - 20px );
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question