Answer the question
In order to leave comments, you need to log in
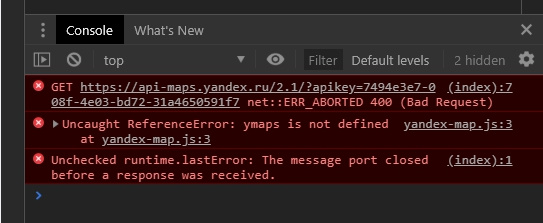
How to solve "Uncaught ReferenceError: ymaps is not defined"?
I am developing a website locally.
I am using pug.
I created a block with the class map and id="js-map" .map#js-map
I created an api key on the Yandex website and connected it in the header.
I created a file and inserted the code from the site into it and connected it before body.
Changed id.
ymaps.ready(init);
function init(){
// Создание карты.
var myMap = new ymaps.Map("js-map", {
// Координаты центра карты.
// Порядок по умолчанию: «широта, долгота».
// Чтобы не определять координаты центра карты вручную,
// воспользуйтесь инструментом Определение координат.
center: [55.76, 37.64],
// Уровень масштабирования. Допустимые значения:
// от 0 (весь мир) до 19.
zoom: 7
});
}
Answer the question
In order to leave comments, you need to log in
The error occurs because you received a 400 response in response to a map script request.
Here is the correct connection link:
Documentation .
Problem solved. The code from point 2 did not fit. I rewrote the path to the file manually, everything worked.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question