Answer the question
In order to leave comments, you need to log in
How to solve this array comparison problem?
Given: a multiselect customized by chosen and several divs each with their own data-prop set.
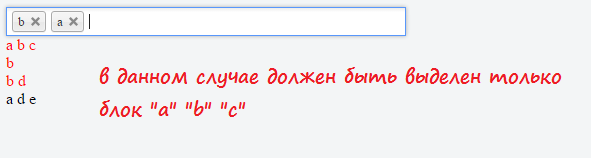
It is necessary: to highlight the divs with the corresponding data-props when the select is on change
The task was partially solved like this https://jsfiddle.net/u04azze1/ - on the first selection, the corresponding divs are highlighted
But on the second - the program does not work correctly, comparing the arrays of selected options and blocks with data props does not work.
Where did I go wrong?

Answer the question
In order to leave comments, you need to log in
Main build: https://jsfiddle.net/u04azze1/1/
Corrected the coloring when the tags field is empty and speeded up the check with break: https://jsfiddle.net/u04azze1/4/
PS: checked: works with jquery 1.12.4 ( which is under IE8)
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question