Answer the question
In order to leave comments, you need to log in
How to solve the problem with connecting external scss in Vue Cli project?
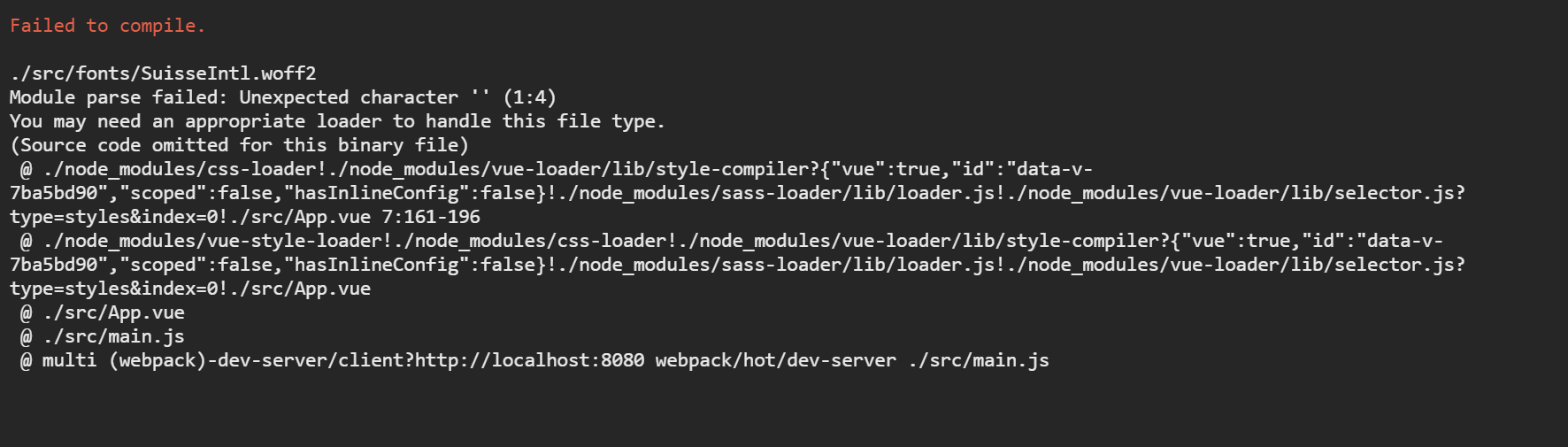
Help, guys, I can't connect an external scss file (picril) 

In a nutshell, please explain what's wrong. (already searched for an answer on the Internet, but did not get a sensible answer)
Answer the question
In order to leave comments, you need to log in
I do not get you. If you need to connect it globally, then use webpack. In Vue CLI 3, communication with it happens through the vue service. Therefore, all webpack custom settings are configured in the vue.config.js file.
This will help you if you want to connect globally.
module.exports = {
css: {
loaderOptions: {
sass: {
data: `
@import "./styles/_variables.scss";
`,
},
},
},
};Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question