Answer the question
In order to leave comments, you need to log in
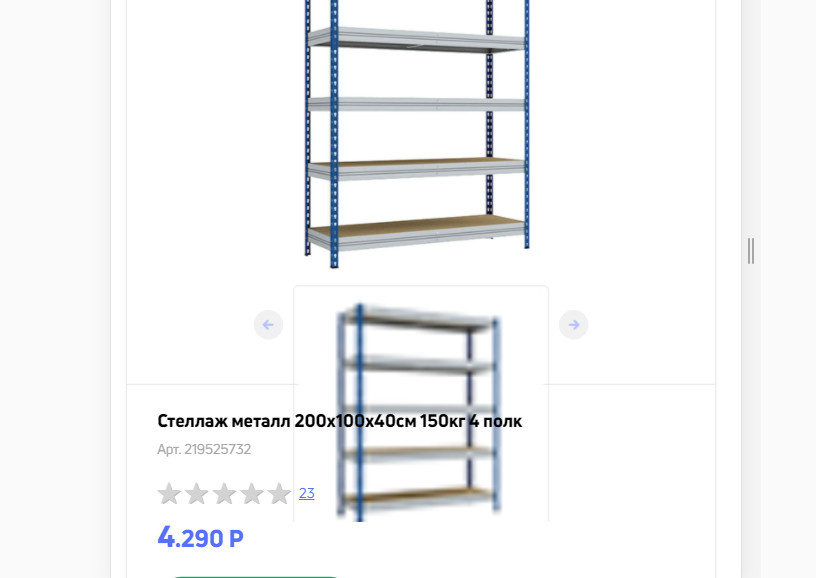
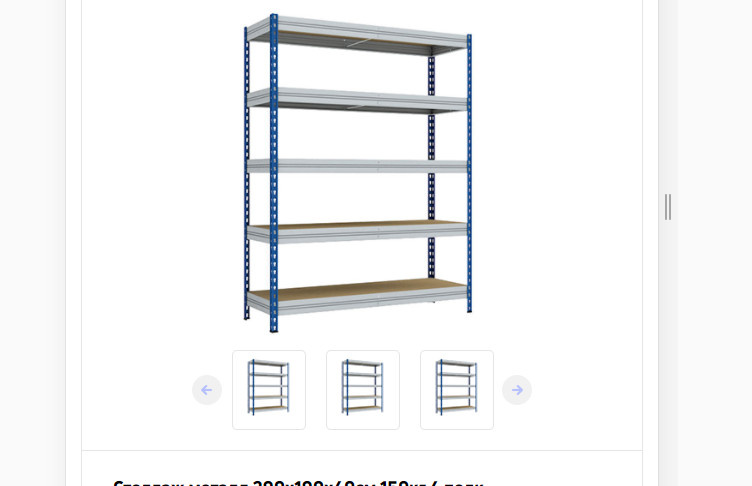
How to solve the problem with adapting slick slider?
https://pateder.ru/Development/stelage/single-card.html
Hello. There was a problem with the adaptation of the slider.
If you open the page at a size less than 630 pixels wide, you will see a vertical slider and the layout floats. But if you slightly move the width of the screen, then everything falls into place. That is, as if everything works, but when the page is loaded, it is not displayed correctly.


I've been suffering with this for a long time. I don't understand what's wrong. Thanks
Here is the slider code
$('.big-slider').slick({
slidesToShow: 1,
slidesToScroll: 1,
arrows: false,
fade: true,
asNavFor: '.mini-slider',
variableWidth: false,
infinite: false,
});
$('.mini-slider').slick({
slidesToScroll: 1,
asNavFor: '.big-slider',
infinite: false,
dots: false,
centerMode: true,
prevArrow: $('.mini-slider-prev'),
nextArrow: $('.mini-slider-next'),
vertical: true,
slidesToShow: 3,
responsive: [
{
breakpoint: 632,
settings: {
vertical: false,
fade: true,
}
},
{
breakpoint: 631,
settings: {
vertical: false,
variableWidth: false,
initialSlide: 1,
centerMode: false,
slidesToShow: 3,
}
},
{
breakpoint: 481,
settings: {
slidesToShow: 2,
centerMode: false,
vertical: false,
}
},
// You can unslick at a given breakpoint now by adding:
// settings: "unslick"
// instead of a settings object
]
});Answer the question
In order to leave comments, you need to log in
First, try to fix breakpoints, leave only one https://yadi.sk/i/boIJiSEeKQIaVA b remove duplication in settings
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question