Answer the question
In order to leave comments, you need to log in
How to solve the error when installing Nunjucks.js in Gulp4?
Hello sages, I just recently started to learn and learn Gulp, I'm trying to start a project to practice with seamless transitions. It requires the Nunjucks.js and Barba.js libraries. I assembled a simple assembly of Gulp, but for some reason, Nunjucks and Barba do not work, it gives an error Tell me

, maybe someone knows how to solve this problem and run these libraries?
gulpfile.js
// Определяем переменную "preprocessor"
let preprocessor = 'sass';
// Определяем константы Gulp
const { src, dest, parallel, series, watch } = require('gulp');
// Подключаем Browsersync
const browserSync = require('browser-sync').create();
// Подключаем gulp-concat
const concat = require('gulp-concat');
// Подключаем gulp-uglify-es
const uglify = require('gulp-uglify-es').default;
// Подключаем модули gulp-sass и gulp-less
const sass = require('gulp-sass')(require('sass'));
const less = require('gulp-less');
// Подключаем Autoprefixer
const autoprefixer = require('gulp-autoprefixer');
// Подключаем модуль gulp-clean-css
const cleancss = require('gulp-clean-css');
// Подключаем модуль nunjucks
const nunjucks = require('gulp-nunjucks');
// Подключаем compress-images для работы с изображениями
const imagecomp = require('compress-images');
// Подключаем модуль del
const del = require('del');
function njk(){
return gulp.src('app/*.html')
.pipe(nunjucks.compile())
.pipe(gulp.dest('dist'))
};
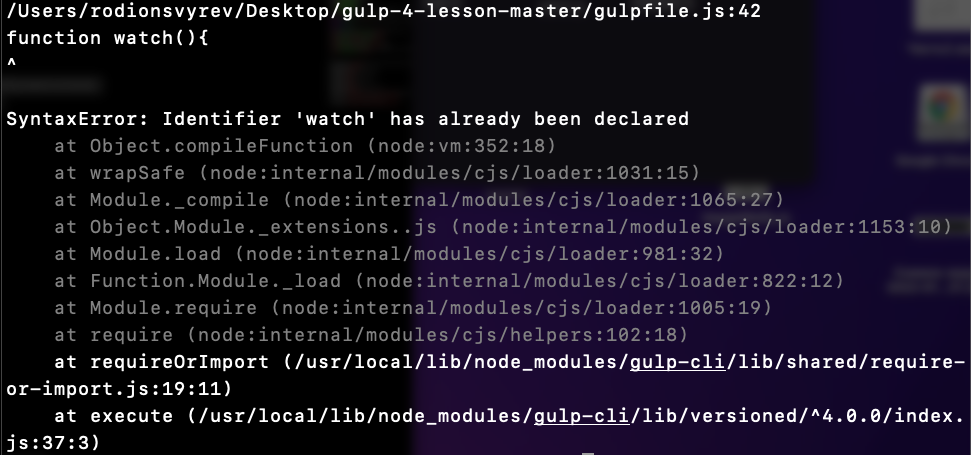
function watch(){
gulp.watch('app/**/*.html', njk);
}
exports.default = gulp.series(njk, watch);
// Определяем логику работы Browsersync
function browsersync() {
browserSync.init({ // Инициализация Browsersync
server: { baseDir: 'app/' }, // Указываем папку сервера
notify: false, // Отключаем уведомления
online: true // Режим работы: true или false
})
}
function scripts() {
return src([ // Берём файлы из источников
'node_modules/jquery/dist/jquery.min.js', // Пример подключения библиотеки
'app/js/app.js', // Пользовательские скрипты, использующие библиотеку, должны быть подключены в конце
])
.pipe(concat('app.min.js')) // Конкатенируем в один файл
.pipe(uglify()) // Сжимаем JavaScript
.pipe(dest('app/js/')) // Выгружаем готовый файл в папку назначения
.pipe(browserSync.stream()) // Триггерим Browsersync для обновления страницы
}
function styles() {
return src('app/' + preprocessor + '/main.' + preprocessor + '') // Выбираем источник: "app/sass/main.sass" или "app/less/main.less"
.pipe(eval(preprocessor)()) // Преобразуем значение переменной "preprocessor" в функцию
.pipe(concat('app.min.css')) // Конкатенируем в файл app.min.js
.pipe(autoprefixer({ overrideBrowserslist: ['last 10 versions'], grid: true })) // Создадим префиксы с помощью Autoprefixer
.pipe(cleancss( { level: { 1: { specialComments: 0 } }/* , format: 'beautify' */ } )) // Минифицируем стили
.pipe(dest('app/css/')) // Выгрузим результат в папку "app/css/"
.pipe(browserSync.stream()) // Сделаем инъекцию в браузер
}
async function images() {
imagecomp(
"app/images/src/**/*", // Берём все изображения из папки источника
"app/images/dest/", // Выгружаем оптимизированные изображения в папку назначения
{ compress_force: false, statistic: true, autoupdate: true }, false, // Настраиваем основные параметры
{ jpg: { engine: "mozjpeg", command: ["-quality", "75"] } }, // Сжимаем и оптимизируем изображеня
{ png: { engine: "pngquant", command: ["--quality=75-100", "-o"] } },
{ svg: { engine: "svgo", command: "--multipass" } },
{ gif: { engine: "gifsicle", command: ["--colors", "64", "--use-col=web"] } },
function (err, completed) { // Обновляем страницу по завершению
if (completed === true) {
browserSync.reload()
}
}
)
}
function cleanimg() {
return del('app/images/dest/**/*', { force: true }) // Удаляем всё содержимое папки "app/images/dest/"
}
function buildcopy() {
return src([ // Выбираем нужные файлы
'app/css/**/*.min.css',
'app/js/**/*.min.js',
'app/images/dest/**/*',
'app/**/*.html',
], { base: 'app' }) // Параметр "base" сохраняет структуру проекта при копировании
.pipe(dest('dist')) // Выгружаем в папку с финальной сборкой
}
function cleandist() {
return del('dist/**/*', { force: true }) // Удаляем всё содержимое папки "dist/"
}
function startwatch() {
// Выбираем все файлы JS в проекте, а затем исключим с суффиксом .min.js
watch(['app/**/*.js', '!app/**/*.min.js'], scripts);
// Мониторим файлы препроцессора на изменения
watch('app/**/' + preprocessor + '/**/*', styles);
// Мониторим файлы HTML на изменения
watch('app/**/*.html').on('change', browserSync.reload);
// Мониторим папку-источник изображений и выполняем images(), если есть изменения
watch('app/images/src/**/*', images);
}
// Экспортируем функцию browsersync() как таск browsersync. Значение после знака = это имеющаяся функция.
exports.browsersync = browsersync;
// Экспортируем функцию scripts() в таск scripts
exports.scripts = scripts;
// Экспортируем функцию styles() в таск styles
exports.styles = styles;
// Экспорт функции images() в таск images
exports.images = images;
// Экспортируем функцию cleanimg() как таск cleanimg
exports.cleanimg = cleanimg;
// Создаём новый таск "build", который последовательно выполняет нужные операции
exports.build = series(cleandist, styles, scripts, images, buildcopy);
// Экспортируем дефолтный таск с нужным набором функций
exports.default = parallel(styles, scripts, browsersync, startwatch);{
"name": "myproject",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"gulp": "gulp",
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"browser-sync": "^2.27.7",
"compress-images": "^2.0.4",
"del": "^6.0.0",
"gifsicle": "^6.1.0",
"gulp": "^4.0.2",
"gulp-autoprefixer": "^8.0.0",
"gulp-clean-css": "^4.3.0",
"gulp-concat": "^2.6.1",
"gulp-less": "^5.0.0",
"gulp-newer": "^1.4.0",
"gulp-nunjucks": "^5.1.0",
"gulp-sass": "^5.0.0",
"gulp-uglify-es": "^3.0.0",
"jquery": "^3.6.0",
"pngquant-bin": "^6.0.0"
},
"dependencies": {
"@barba/core": "^2.9.7",
"D": "^1.0.0",
"gulp-html-prettify": "^0.0.1",
"gulp-nunjucks-render": "^2.2.3",
"nunjucks": "^3.2.3",
"sass": "^1.45.1"
}
}Answer the question
In order to leave comments, you need to log in
Can you first read the gist of the error?
// Определяем константы Gulp
const { src, dest, parallel, series, watch } = require('gulp');function watch(){
gulp.watch('app/**/*.html', njk);
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question