Answer the question
In order to leave comments, you need to log in
How to solve gulp startup issue?
gulp not starting
C:\Open server\OSPanel\domains\opencart.loc>gulp
module.js:557
throw err;
^
Error: Cannot find module 'gulp-sass'
at Function.Module._resolveFilename (module.js:555:15)
at Function.Module._load (module.js:482:25)
at Module.require (module.js:604:17)
at require (internal/module.js:11:18)
at Object.<anonymous> (C:\Open\OSPanel\domains\Compulink\gulpfile.js:4:20)
at Module._compile (module.js:660:30)
at Object.Module._extensions..js (module.js:671:10)
at Module.load (module.js:573:32)
at tryModuleLoad (module.js:513:12)
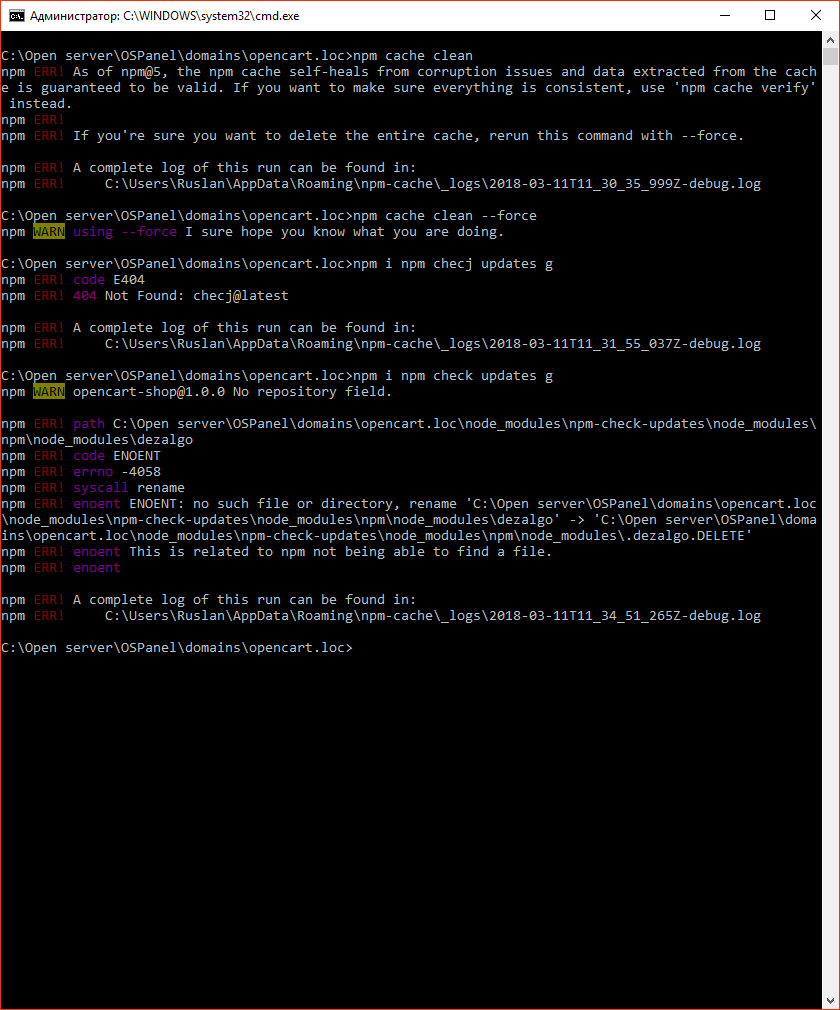
at Function.Module._load (module.js:505:3)npm cache clean
npm i npm check updates g
npm i npm check updates
npm i -g gulp
npm install gulp-sass --save-devdezalgo In my case, the reinstallation does not find
the package does not help 
Answer the question
In order to leave comments, you need to log in
Judging by the error Error: Cannot find module 'gulp-sass', you do not have enough package to run gulp.
Try installing the required package with the following command: npm i gulp-sass --save-dev
And you are going somewhere very far to solve this problem.
1) Try adding node-sassto package.json, in devDependencies:
2) Completely delete the node_modules folder
3) Re-install dependencies from package.json with the commandnpm i
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question