Answer the question
In order to leave comments, you need to log in
How to solve DOM nodes increase when using animation?
https://codesandbox.io/s/nameless-haze-yyh53
https://yyh53.csb.app/
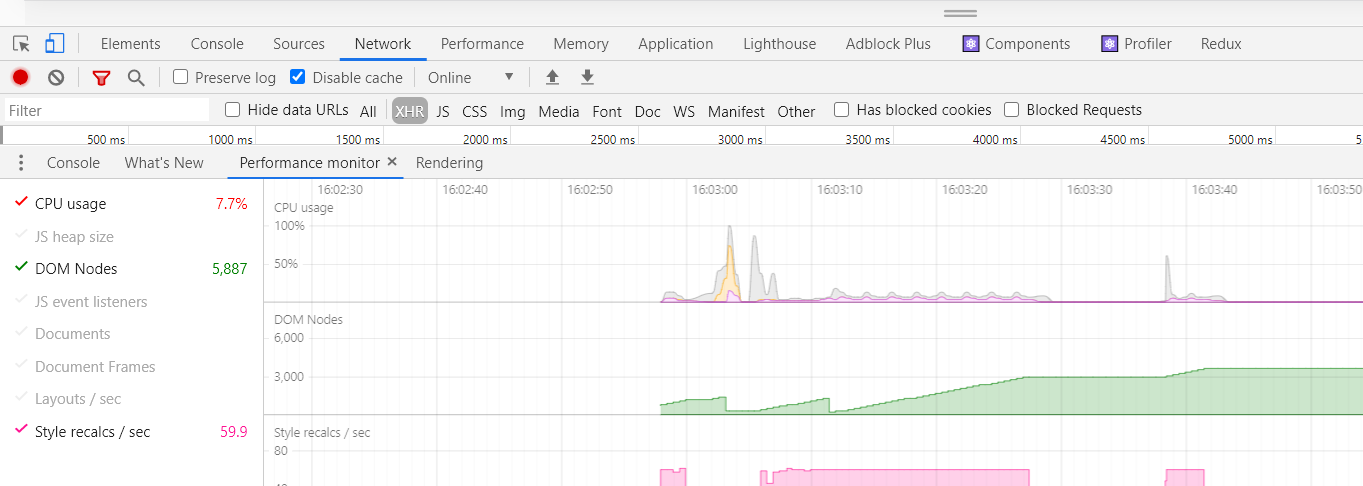
An interesting problem: there is a list of elements with skeletons and animations. In the Performance monitor tab, you can see that the number of nodes gradually increases, and then at some point drops to zero and increases again.
If you comment out the animation in .skeleton::before, then the nodes do not increase.
If you return the animation, but (which is the strangest thing) comment out the list-style-type: none rule in .grid, then the nodes also stop growing.
Has anyone experienced this strange phenomenon? How can the presence of animation in the descendants of a list with list-style-type: none affect the increase in nodes?

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question