Answer the question
In order to leave comments, you need to log in
How to solve cors problem in Nuxt?
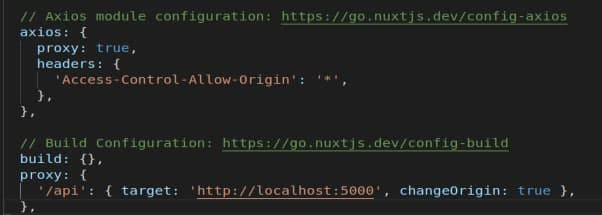
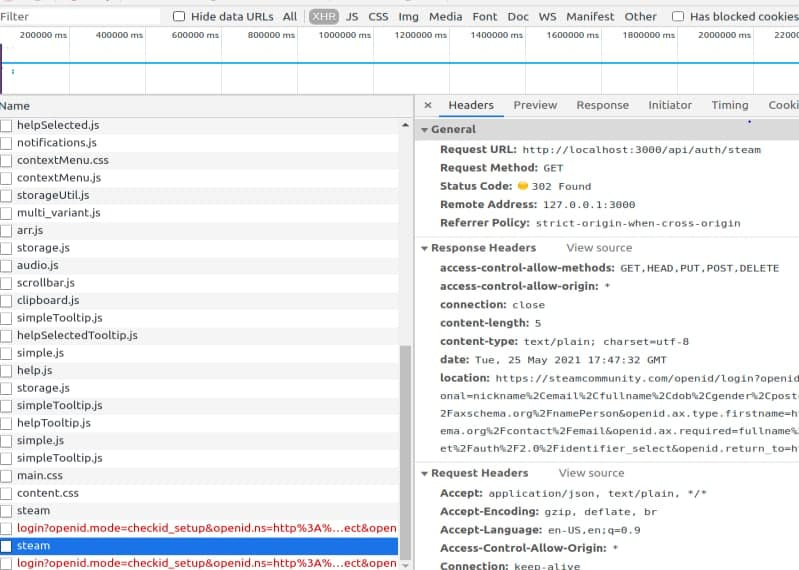
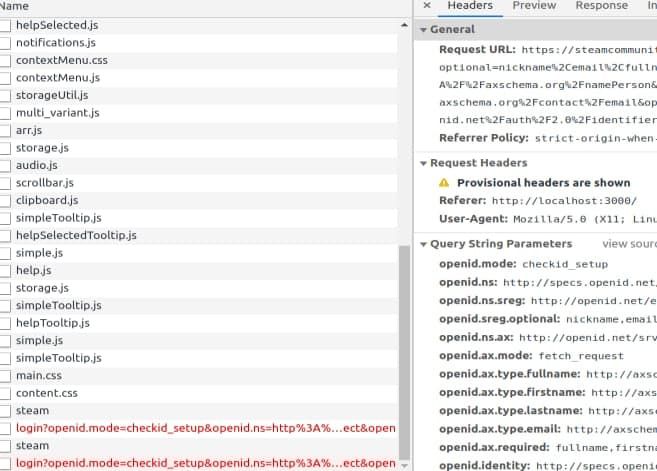
Good evening! I write authorization through Steam on the back. At the front I write with Nuxt. Proxy set up. Added nuxtjs/proxy plugin to next.config.js in modules. I can send back requests from the front, but when I direct to the page for authorization in Steam, I get a cors error. Without nuxt there is no such error.
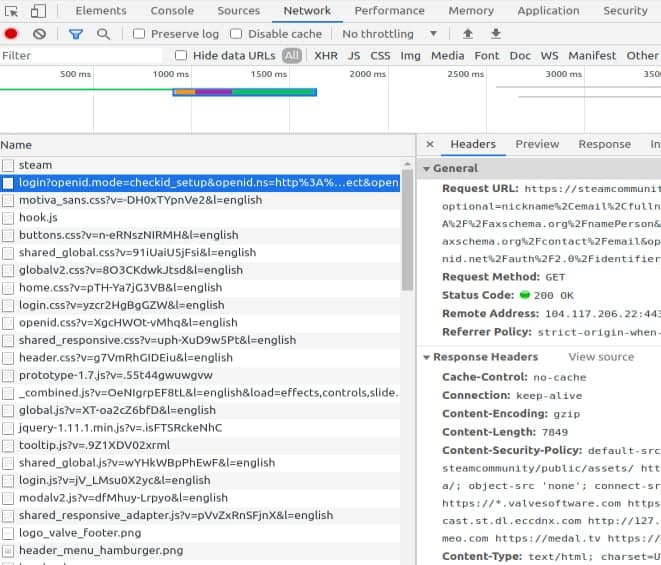
For the test, I cloned the passport-steam repository and wrote a link to the backing address on the front, which I use for the project with Nuxt. There was no mistake. The redirect to the Steam login page worked.
I think the problem is related to Nuxt, because without it everything works fine.



Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question