Answer the question
In order to leave comments, you need to log in
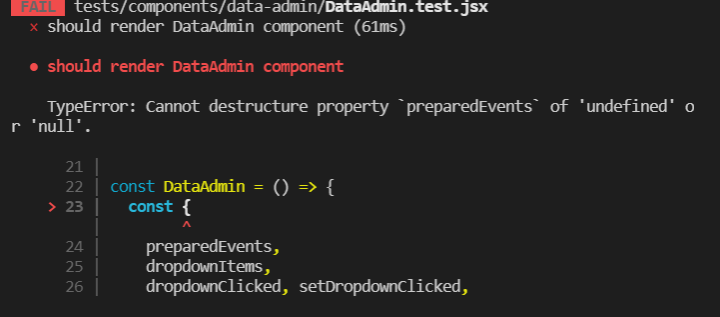
How to solve Cannot Destructure Property trouble in enzyme?
Test file:
import React from "react";
import DataAdmin from "../../../src/components/data-admin/DataAdmin";
import { configure, shallow } from "enzyme";
import Adapter from 'enzyme-adapter-react-16';
configure({ adapter: new Adapter() });
it("should render DataAdmin component", () => {
const component = shallow(<DataAdmin />);
const dataTable = component.find("DataTable");
expect(dataTable.length).toBe(1);
});
const DataAdmin = () => {
const {
preparedEvents,
dropdownItems,
dropdownClicked, setDropdownClicked,
loading,
updatedChanges, setUpdatedChanges
} = useContext(EventsLoadingContext);Answer the question
In order to leave comments, you need to log in
Try passing the context to shallow :
const component = shallow(<DataAdmin />, { context: ... });Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question