Answer the question
In order to leave comments, you need to log in
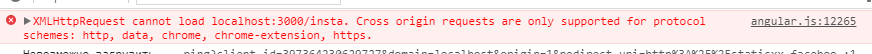
How to solve angularjs CORS issue?
There is an Anlugar code:
.controller('OpinionFeed', ['$scope','$http', function OpinionFeed($scope,$http) {
$http({
method: 'GET',
url: 'localhost:3000/insta',
//dataType: 'jsonp'
}).then(function successCallback(response) {
console.log(response);
}, function errorCallback(response) {
// called asynchronously if an error occurs
// or server returns response with an error status.
});
}]);app.use(function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept");
res.header('Access-Control-Allow-Methods', 'GET, POST, PUT, DELETE, OPTIONS');
next();
});
app.get('/insta', function (req, res) {
ig.tag_media_recent('7daystoworld', function(err, medias, pagination, remaining, limit) {
res.send(medias);
console.log(medias);
});
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question