Answer the question
In order to leave comments, you need to log in
How to simulate click and paste link on form input using javascript?
I want to simulate clicking and pasting a link in an input form using javascript.
(There are sites that, when inserting a link to a video, show detailed information, but through the code it simply inserts, detailed information does not pop up).
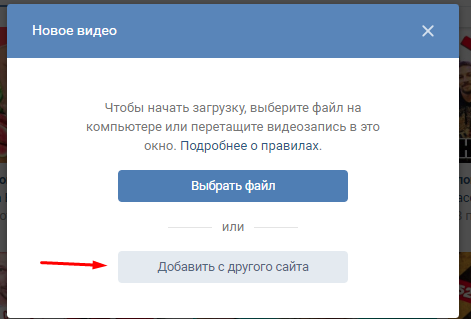
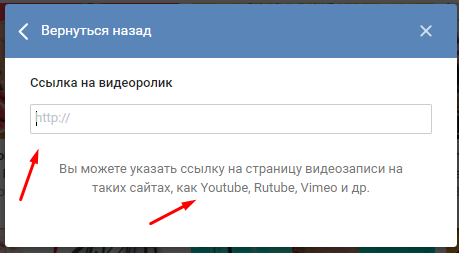
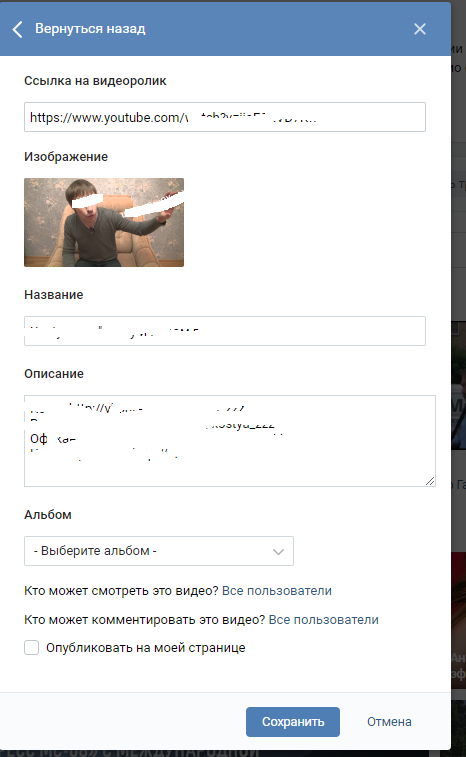
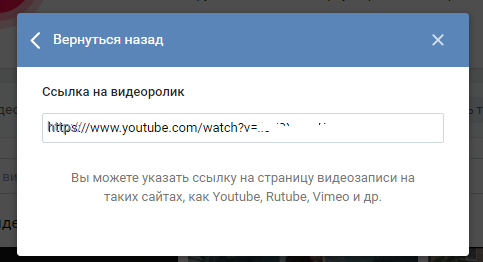
On the VKontakte site, if you try to add a video from youtube (i.e. when you insert the youtube link into the form for adding a VKontakte video with the mouse, additional information comes out, and if through javascript, then it simply inserts the youtube link, but additional information does not come out)


If with the mouse insert a link:

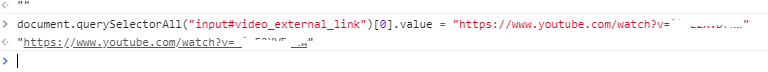
If through the code:


I tried to do this with the jQuery library:
$("input").val("111");
jQuery("body *").blur();
jQuery("body *").focus();Answer the question
In order to leave comments, you need to log in
Depends on what exactly the form developers are checking, in each case.
If they check isTrusted , then you can't fake it at all, unless you modify your browser with a file.
I do not quite understand the task
of clicking, you can do this $(element).trigger('click');
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question