Answer the question
In order to leave comments, you need to log in
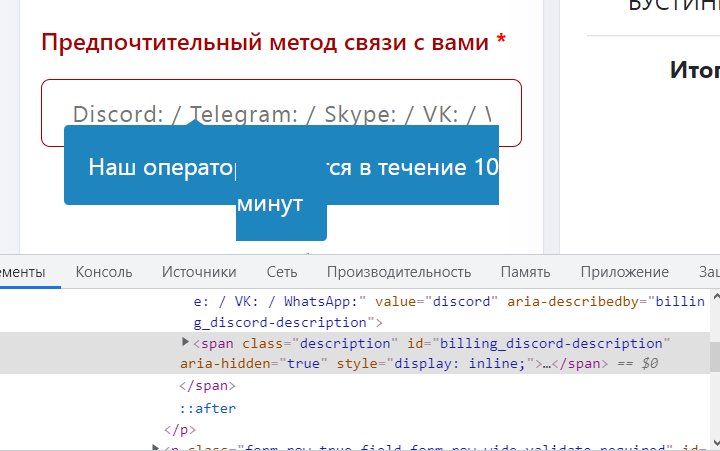
How to show tooltip for fields on woocommerce?
The styles that bother me are written in html through style:
<span class="description" id="billing_discord-description" aria-hidden="true" style="display: inline;">ąØą░čł ąŠą┐ąĄčĆą░č鹊čĆ čüą▓čÅąČąĄčéčüčÅ ą▓ č鹥č湥ąĮąĖąĄ 10 ą╝ąĖąĮčāčé</span>display: none, on click display: inline. But for some reason, the description is displayed crookedly from the box. 
display: inlinewith display: -webkit-inline-box. This can be done through an identifier, but then the whole logic of work is strewed, because default is now displayed display: -webkit-inline-boxinstead of display: none. Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question