Answer the question
In order to leave comments, you need to log in
How to setup webpack-dev-server using historyApiFallback?
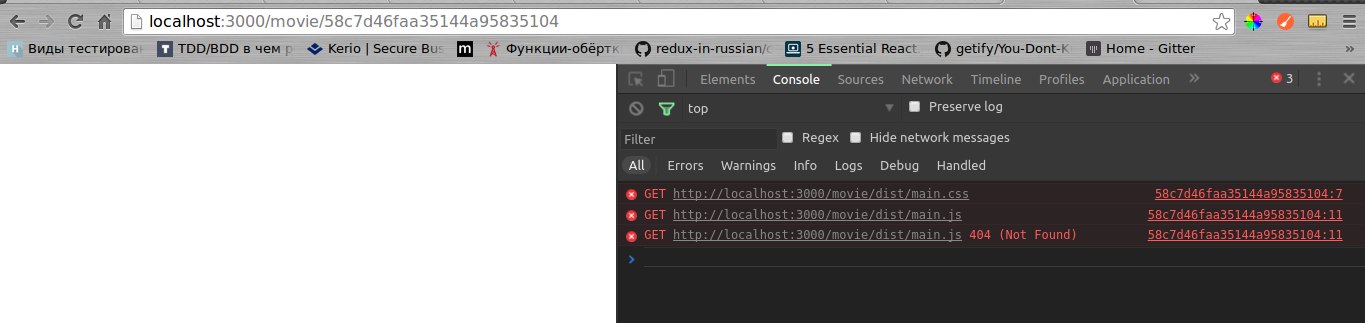
If you navigate through the application pages through Link from react-router, then everything is loaded, but if you manually enter any path other than the root path into the url, you get the following picture:  webpack.config.js
webpack.config.js
package.json
repo
What's the problem? How to fix it?
Answer the question
In order to leave comments, you need to log in
Webpack starts looking for files in the wrong path, adds /movie/ at the beginning in your screen.
I can't say exactly what the problem is, let's try this:
First, replace output.filename: './dist/main.js'with:
output: {
filename: '[name].bundle.js',
path: path.resolve(__dirname, 'dist')
}publicPath: '/dist/'on: new ExtractTextPlugin('[name].css'), output.path already indicates that everything should be unloaded in dist
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question