Answer the question
In order to leave comments, you need to log in
How to setup simple_form for semantic ui?
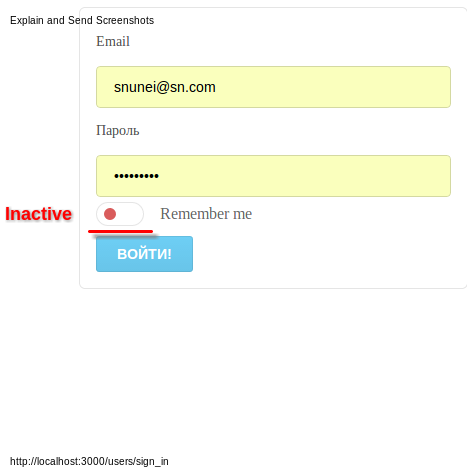
Good afternoon, I'm not very good at simple_form, I would like to find an answer to such a question here. The thing is, I can't figure out how to wrap a checkbox in a semantics class, or rather not like that. The checkbox then wraps, but becomes inactive after that: 
I heard about wrappers, but I don't know how to set them up for semantic ui.
= simple_form_for(resource, :as => resource_name, :url => session_path(resource_name)) do |f|
.ui.three.column.middle.aligned.relaxed.grid.basic.segment
.column
.column
.column
.ui.form.segment
#marg.field= f.label :email, 'Email'
#marg.field=f.input :email, placeholder: 'Email', autofocus: true, label: false
#marg.field= f.label :password, 'Пароль'
= f.input :password, :required => false, placeholder: 'Пароль', label: false
#marg.ui.toggle.checkbox
= f.input :remember_me, as: :boolean if devise_mapping.rememberable?
#marg= f.button :submit, 'Войти!', class: 'small ui blue submit button'#marg{
margin-top: 10px;
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question