Answer the question
In order to leave comments, you need to log in
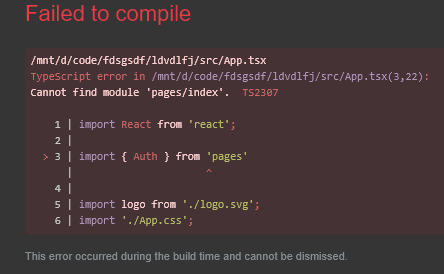
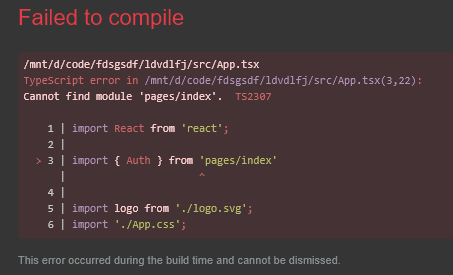
How to set up react-app for typescript?
Such situation. I create an application using yarn create react-app app-name, then yarn ejectrun it and write in the webpack config
...
resolve: {
modules: ['node_modules', 'src', paths.appNodeModules].concat(
modules.additionalModulePaths || []
),
...--src
----pages
------index.js
------Auth
--------Auth.jsx
----App.jsxexport { default as Auth} from './Auth/Auth'import { Auth } from 'pages'

Answer the question
In order to leave comments, you need to log in
Added intsconfig.json
"compilerOptions": {
...
"baseUrl": "./src",
...Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question