Answer the question
In order to leave comments, you need to log in
How to set up Nginx for frontend on NestJs?
There is a server. Nginx is installed on it, NodeJs is spinning, and with the help of NestJs, the backend and frontend are deployed there according to the instructions as in the article https://morioh.com/p/9a225d7524b5/building-a-moder...
I launch
the backend on the server npm run start
and I also launch the frontend npm run serve
Everything works, the backend is opened by the link ip.add.re.ss:3000 and the frontend is opened by ip.add.re.ss:8080 (at the same time it redirects to ip.add.re.ss:8080/home and the site itself is opened)

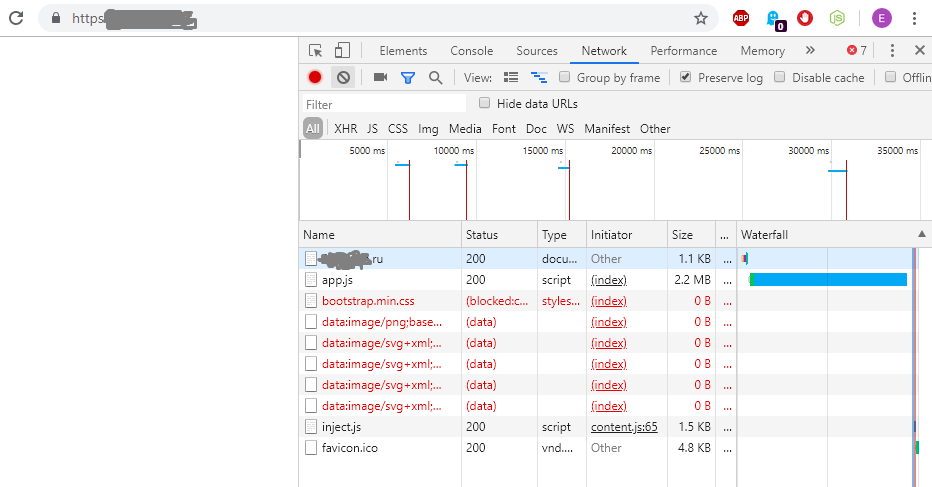
Now I want to configure Nginx to open the frontend, that is, to open at https://my_site.com what is currently opening at the IP address on the front.
The /etc/nginx/sites-available/default config is as follows:
server {
root /var/www/html;
index index.html index.htm index.nginx-debian.html;
server_name my_site.com www.my_site.com;
location / {
proxy_pass http://localhost:8080;
}
listen [::]:443 ssl ipv6only=on; # managed by Certbot
listen 443 ssl; # managed by Certbot
ssl_certificate /etc/letsencrypt/live/my_site.com/fullchain.pem; # managed by Certbot
ssl_certificate_key /etc/letsencrypt/live/my_site.com/privkey.pem; # managed by Certbot
include /etc/letsencrypt/options-ssl-nginx.conf; # managed by Certbot
ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem; # managed by Certbot
ssl_stapling on;
ssl_stapling_verify on;
add_header Strict-Transport-Security "max-age=15768000; includeSubdomains; preload;";
add_header Content-Security-Policy "default-src 'none'; frame-ancestors 'none'; script-src 'self'; img-src 'self'; style-src 'self'; base-uri 'self'; form-action 'self';";
add_header Referrer-Policy "no-referrer, strict-origin-when-cross-origin";
add_header X-Frame-Options SAMEORIGIN;
add_header X-Content-Type-Options nosniff;
add_header X-XSS-Protection "1; mode=block";
}
server {
if ($host = www.my_site.com) {
return 301 https://$host$request_uri;
} # managed by Certbot
if ($host = my_site.com) {
return 301 https://$host$request_uri;
} # managed by Certbot
listen 80 default_server;
listen [::]:80 default_server;
server_name my_site.com www.my_site.com;
return 404; # managed by Certbot
}
Answer the question
In order to leave comments, you need to log in
Something like this:
We must have a config for the frontend server and a backend server
1) The config for the frontend just gives static, like
root /frontend/build;
index index.html;Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question