Answer the question
In order to leave comments, you need to log in
How to set up express in nuxt?
Since right now you can’t immediately put express on nuxt , you have to install it manually, well, according to the advice of one person, I take and create a server folder in the root , in which I will have index.js , where all the settings are
const consola = require('consola')
const { Nuxt, Builder } = require('nuxt')
const app = require('./app')
// Import and Set Nuxt.js options
const config = require('../nuxt.config.js')
config.dev = process.env.NODE_ENV !== 'production'
async function start () {
// Init Nuxt.js
const nuxt = new Nuxt(config)
const { host, port } = nuxt.options.server
await nuxt.ready()
// Build only in dev mode
if (config.dev) {
const builder = new Builder(nuxt)
await builder.build()
}
// Give nuxt middleware to express
app.use(nuxt.render)
// Listen the server
app.listen(port, host, () => {
consola.ready({
message: `Server listening on http://${host}:${port}`,
badge: true
})
})
}
start()const express = require('express')
const app = express()
module.exports = app
Answer the question
In order to leave comments, you need to log in
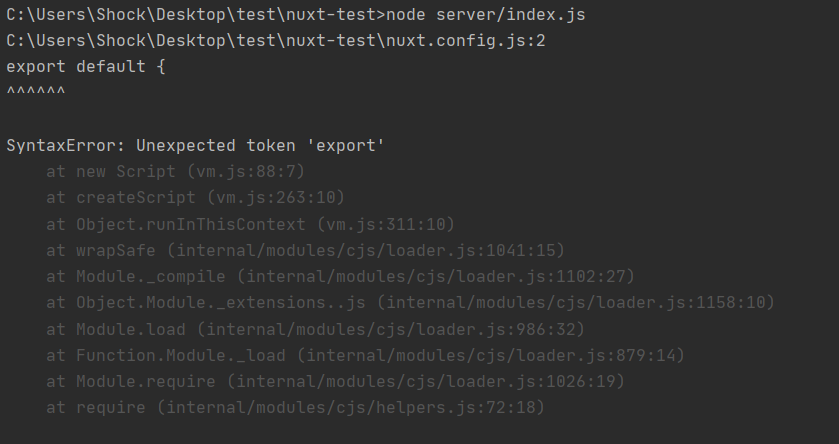
Immediately the answer is about export. Nowhere in the docks do they write about this nice feature.
The casket lies in the fact that some modules cannot be called from anywhere via export {}
Such modules are usually connected globally, like ~/plugins/ or ~/store/module
In the future, probably, instead of this error, they will finally write the following -
Module connection error. Use a global import or something like that)
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question