Answer the question
In order to leave comments, you need to log in
How to set up a grant for multiple versions of a project?
Task:
Set up a grant file that is located in the root folder of the project on a par with the desktop, mobile, tablet versions of the project
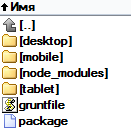
Location of folders in the root: 
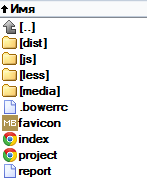
Location of folders in the project version: 
Problem:
Each project has a less folder to which grunt less compression and other grunt plugins are applied , it is necessary that the compiled css is placed in the dist->css folder of this project.
I don't want to write different tasks for the grant. Is it possible to somehow set the folder for saving files in the project relative to the project in which changes occur, while the grant is common to everyone, since it performs the same tasks and it’s enough to switch the grant when moving to another project folder.
Answer the question
In order to leave comments, you need to log in
And what's the problem with writing a task for each version?
less: {
options: {
compress: true
},
desktop: {
files: {
'desktop/style/app.css': 'desktop/style/app.less'
}
},
tablet: {
files: {
'tablet/style/app.css': 'tablet/style/app.less'
}
}
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question