Answer the question
In order to leave comments, you need to log in
How to set the path to the photo through api?
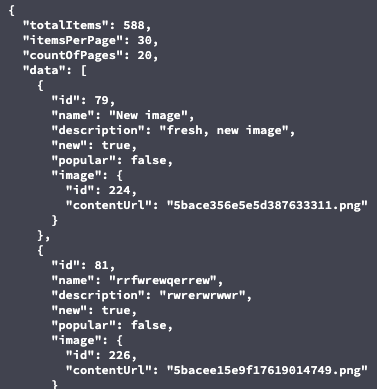
I have api - gallery.dev.webant.ru/api/photos and there is json 
and I have a question how to write the path to the photo? i wrote gallery.dev.webant.ru/api/photos/data/image/contentUrl - error,
gallery.dev.webant.ru/api/photos/data/image.contentUrl - error
error - Cannot find modul
Answer the question
In order to leave comments, you need to log in
everything is simple, we have an image, for example ID 123
request gallery.dev.webant.ru/api/photos/123
at the output
{
"id": 123,
"name": "string",
"description": "string",
"new": true,
"popular": true,
"image": {
"id": 260,
"contentUrl": "5c6bc632bd4b5807895102.jpeg"
}
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question