Answer the question
In order to leave comments, you need to log in
How to set the build version of a vue app to a django project?
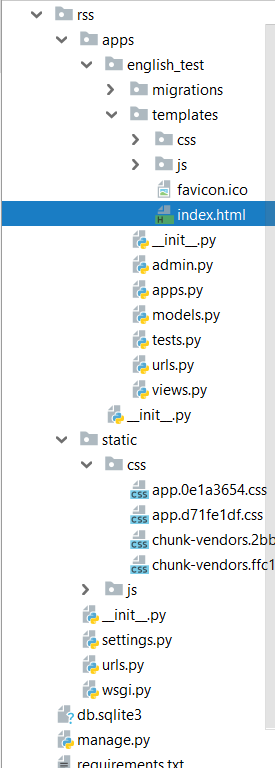
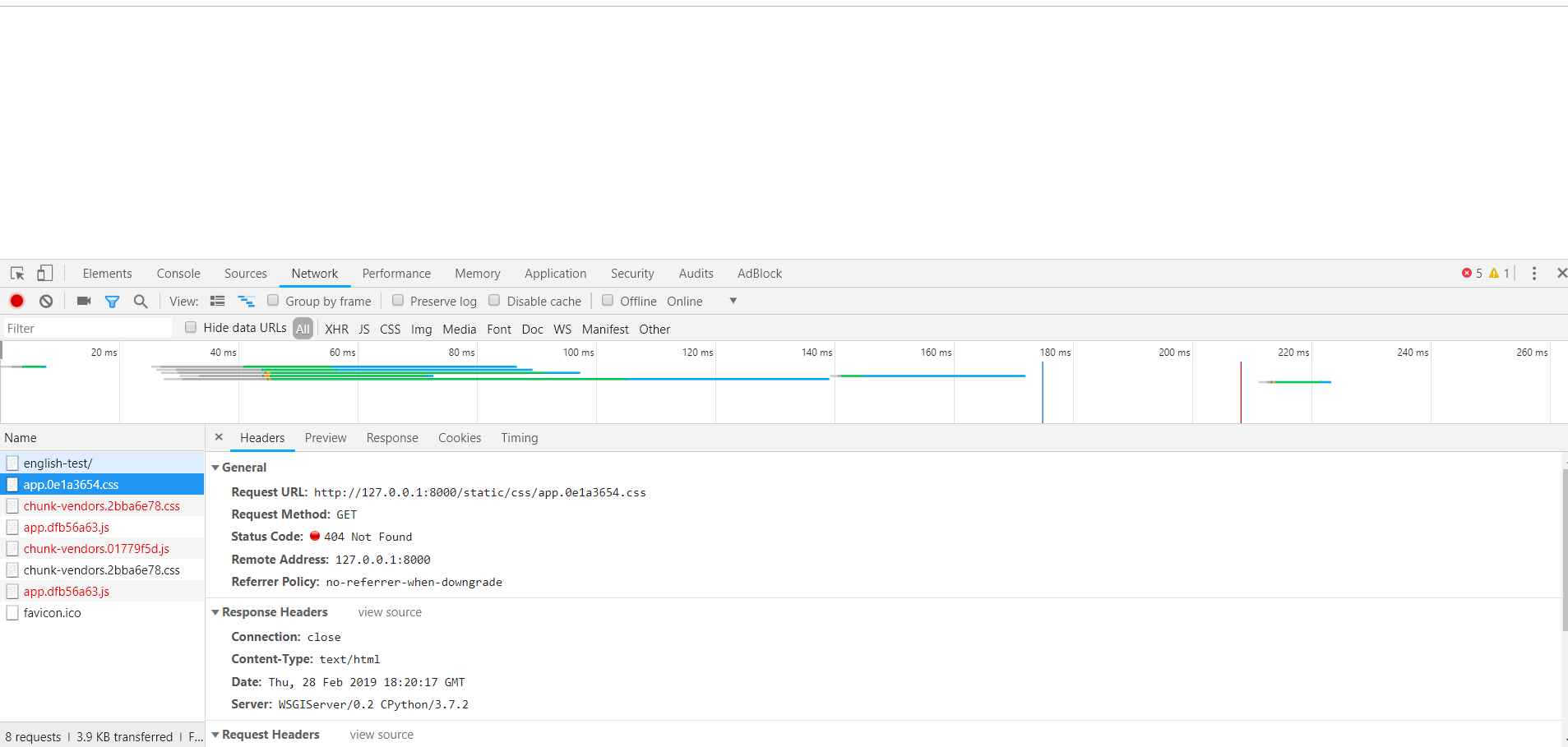
There is a build assembled in vue, my task is to open it from a link from django. In the browser, build opens and works, but when installed on django, it shows a white screen. Most likely this is due to the fact that he does not see the css and js files that I load from the static folder.  I replaced the paths in index.html with static ones
I replaced the paths in index.html with static ones
<link href="{% get_static_prefix %}css/chunk-vendors.2bba6e78.css" rel=preload as=style> I did not find a solution to a similar problem, maybe there is a way to build in vue for django, or do I need to specify the path to the files differently?
I did not find a solution to a similar problem, maybe there is a way to build in vue for django, or do I need to specify the path to the files differently?
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question