Answer the question
In order to leave comments, you need to log in
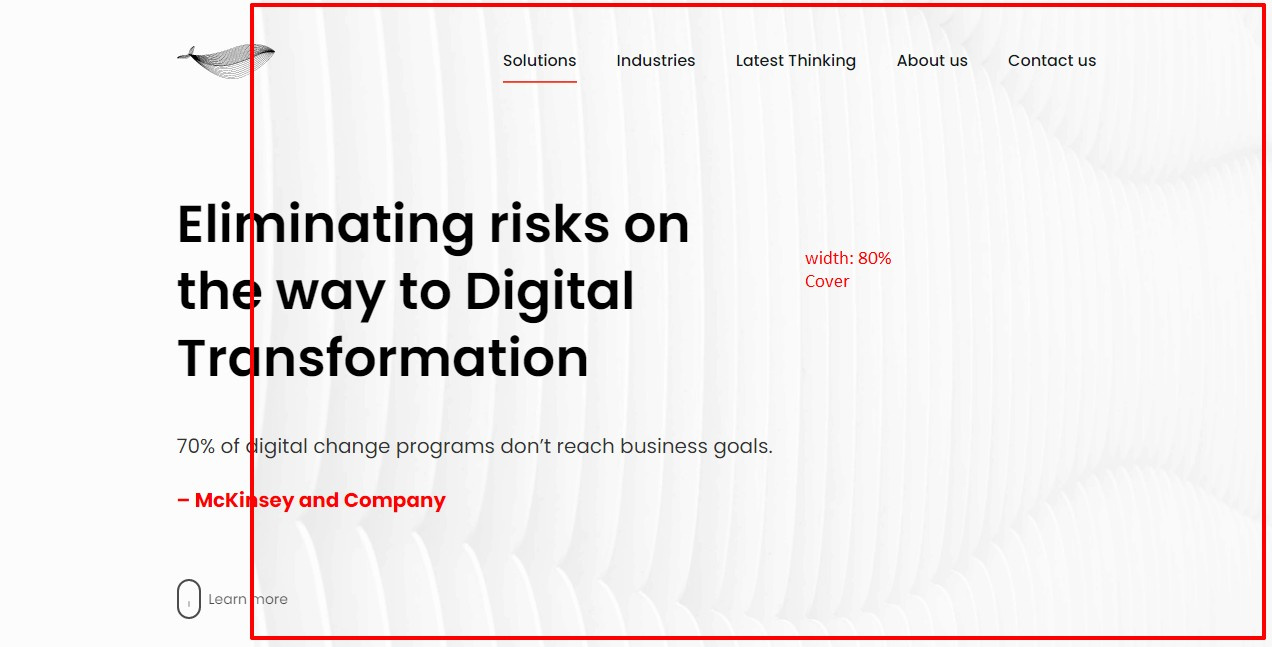
How to set the background to an incomplete width and at the same time cover?
It's time for stupid questions.
It is necessary to give the block of the first screen a background image that will always occupy 80% of the width and 100% of the height. At the same time, to be, as it were, Сover, that is, not to be distorted. With an img image and a wrapper for it, no problem, but with a clean background, the section does not work, I already read the specs, my eyes are blurred somewhere, I ask for tips.
I get similar behavior with the rules
background-size: cover;
background-position: 100px top;
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question