Answer the question
In order to leave comments, you need to log in
How to set size for UILabel so that there is no padding between text and top border?
Hello, dear Habra community!
Most likely a noob question or I didn’t search well on Google, but still I ask you to help.
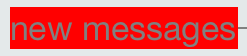
I have UI Label. When I call SizeToFit() I get a frame whose height is greater than the height of the text. 
(marked with label's Frame in red)
I think there is space for a capital letter at the top, but it's not in my text. Is there any way to make the text fit snugly against the top border of the UILabel? Thanks for the help!
Answer the question
In order to leave comments, you need to log in
Why not write this after calling sizeToFit:
yourLabel.frame = CGRectMake(yourLabel.frame.origin.x, yourLabel.frame.origin.y, yourLabel.frame.size.width, 14.0);
UIKit has such a header, UIStringDrawing.h. I don't remember if it either needs to be explicitly connected, or it is connected together with UIKit.
There's this thing: sizeWithFont
developer.apple.com/library/ios/documentation/uikit/reference/NSString_UIKit_Additions/Reference/Reference.html#//apple_ref/occ/instm/NSString/sizeWithFont :
The result is this slightly strange construction:
CGSize textSize = [label.title sizeWithFont:label.font];
[label setFrame:CGRectmake(label.frame.origin.x, label.frame.origin.y, textSize.width, textSize.heidht)];
I think that the author of habrahabr.ru/company/appsministry/blog/144942/ will help you. Write him.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question