Answer the question
In order to leave comments, you need to log in
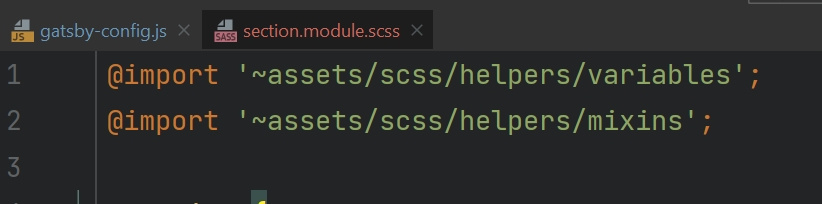
How to set path resolution in scss files in Gatsby project?
I looked all over the Internet and could not find how to make this kind of path with a tilde work. I have this set up in my working project, but it's not clear how. And I want to set it up in my project. How can I do that?


Answer the question
In order to leave comments, you need to log in
In general, it did not work for me, because I set the incorrect path to the scss file and did not notice it.
In general, if without plugins, then aliases can be configured like this.
// gatsby-node.js
const path = require('path');
exports.onCreateWebpackConfig = ({ actions }) => {
actions.setWebpackConfig({
resolve: {
alias: {
'@assets': path.resolve(__dirname, 'src/assets'),
'@components': path.resolve(__dirname, 'src/components'),
},
},
});
};Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question