Answer the question
In order to leave comments, you need to log in
How to set parent element for tags?
Hello everyone)
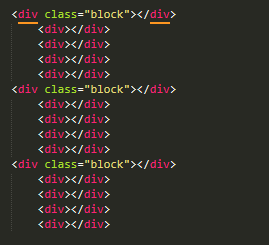
There is such an arrangement of html blocks.

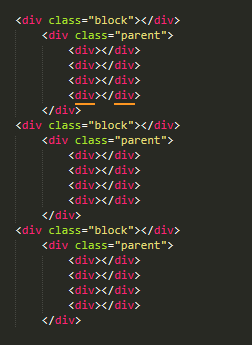
How to add a parent using jquery (or js) to those divs that are after the div with the .block class. That is, like this:

My code:
$(".block").nextAll().each(function(index, el) {
var parent = "<div class="parent"></div>"
$(this).nextAll().wrapAll(parent);
});Answer the question
In order to leave comments, you need to log in
Why in this fragment it is required to create an additional. Count method?
CountIt c1 = Counter();
CountIt c2 = Counter();
CountIt c3 = Counter();When you call counter - the variable sum is created and the function working with it is returned.
Those. after the Counter call - sum == 0.
After the first delegate call - sum == 0 + (1+2+3) = 6
After the second delegate call - sum == 6 + (1+2+3+4+5) = 21
$('.block').each(function() {
$(this).nextUntil('.block').wrapAll('<div class="parent"></div>');
});Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question