Answer the question
In order to leave comments, you need to log in
How to set indents correctly?
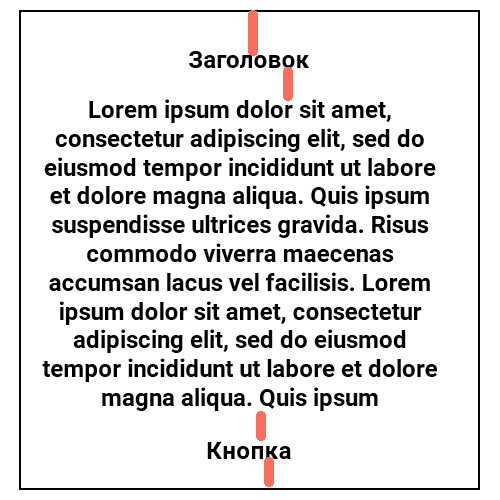
There is a section that contains a title, text and a button below. This section is followed by about the same section, which contains exactly the same indentation as the previous one.
The question is. Tell me, what size should the indent of the button from the text and the bottom indent of the section from the button be? Do I understand correctly that the indents in the section itself at the top and bottom should be the same, and the indent of the button should be less than the indent from the bottom edge of the section to show that the button belongs to the text?
PS For clarity, I made a small sketch so that it would be more clear what I mean. Indents that are not clear how to make are marked with a red line.
Thank you all for your replies :))))
Answer the question
In order to leave comments, you need to log in
Between blocks, the indent should be greater than from the heading and from the text, since these elements are not connected.
In your case, the title, text and button are connected in one block, you need to make the indent between the title and the text less than from the text to the button.
Roughly speaking:
62px
-- Title
24px
-- Description
54 px
-- Button
All values are relative and are written for the sake of example.

Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question