Answer the question
In order to leave comments, you need to log in
How to set coordinates in CardView?
Good!
I have been struggling for a long time, I believe over a simple thing, I have already asked questions and seem to have found a solution, but now I need to distribute the coordinates correctly.
What I have is a RecyleView, it has a CardView, I need to add N number of Layouts to the CardView, i.e. make another list inside the CardView. It seems to work, but all the layouts in each card lie on top of each other. Now you need to somehow increase the size of the CardView and display all the Layouts.
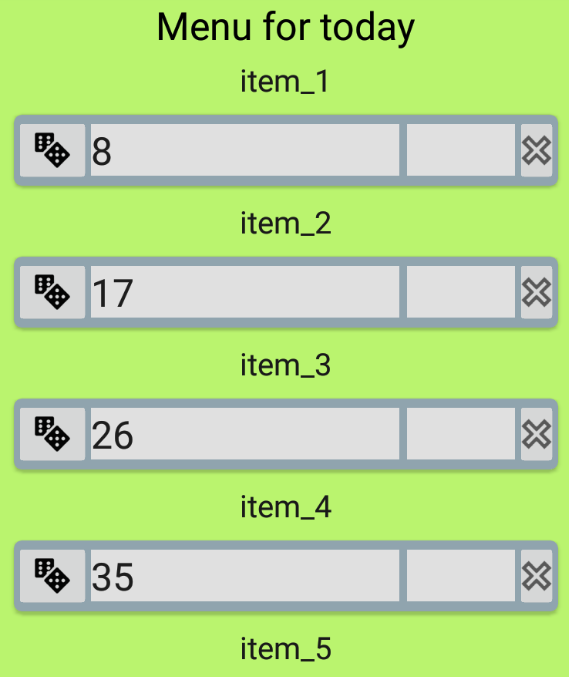
Here is what the android 
EditText shows, the number is indicated, I kind of numbered the layouts, respectively, you can see the top current, but you need everything
here is the code from the adapter and XML
package www.finefood.main.adapter;
import android.content.Context;
import android.support.v7.widget.CardView;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.EditText;
import android.widget.TextView;
import www.finefood.R;
import www.finefood.dto.FineFoodDTO;
import java.util.List;
public class FineFoodListAdapter extends RecyclerView.Adapter<FineFoodListAdapter.FineFoodHolder> {
private List<FineFoodDTO> data;
public FineFoodListAdapter(List<FineFoodDTO> data) {
this.data = data;
}
@Override
public FineFoodHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.layout_item, parent, false);
return new FineFoodHolder(view);
}
@Override
public void onBindViewHolder(FineFoodHolder holder, int position) {
holder.textView.setText(data.get(position).getTitle());
}
@Override
public int getItemCount() {
return data.size();
}
public static class FineFoodHolder extends RecyclerView.ViewHolder {
protected CardView cardView, cardViewItem;
protected TextView textView;
protected View view;
static int j = 0;
public FineFoodHolder(final View itemView) {
super(itemView);
textView = (TextView) itemView.findViewById(R.id.title);
LayoutInflater inflater = (LayoutInflater) itemView.getContext().getSystemService(Context.LAYOUT_INFLATER_SERVICE);
cardView = (CardView) itemView.findViewById(R.id.card_view);
for (int i = 0; i < 9; ++i) {
View view = inflater.inflate(R.layout.item_menu, null);
EditText editText = (EditText) view.findViewById(R.id.edit_text_name_product);
editText.setText("" + j);
++j;
cardView.addView(view);
}
}
}
}<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:paddingLeft="12dp"
android:paddingRight="12dp">
<TextView
android:layout_centerHorizontal="true"
android:textSize="20dp"
android:paddingBottom="5dp"
android:textColor="@color/colorBlack"
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<android.support.v7.widget.CardView
android:layout_below="@+id/title"
app:cardCornerRadius="5dp"
app:cardUseCompatPadding="true"
app:cardElevation="2dp"
app:cardBackgroundColor="@color/colorImageButton"
android:id="@+id/card_view"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</android.support.v7.widget.CardView>
</RelativeLayout><?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.AppCompatImageButton
android:layout_centerVertical="true"
android:id="@+id/image_button"
android:src="@drawable/ic_dice"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<EditText
android:layout_gravity="center_vertical"
android:layout_weight="100"
android:hint="@string/name_product"
android:id="@+id/edit_text_name_product"
android:textSize="25dp"
android:background="@color/colorTabText"
android:layout_toRightOf="@id/image_button"
android:layout_centerVertical="true"
android:minWidth="200sp"
android:maxWidth="200sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<EditText
android:layout_gravity="center_vertical"
android:inputType="number"
android:id="@+id/edit_text_mass"
android:layout_marginLeft="5dp"
android:layout_toRightOf="@id/edit_text_name_product"
android:textSize="25dp"
android:layout_centerVertical="true"
android:background="@color/colorTabText"
android:minWidth="70dp"
android:maxWidth="70dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<android.support.v7.widget.AppCompatImageButton
android:layout_centerVertical="true"
android:layout_toRightOf="@id/edit_text_mass"
android:src="@drawable/ic_close_outline"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</RelativeLayout>Answer the question
In order to leave comments, you need to log in
The problem is that CardView extends FrameLayout i.e. in fact, this is a FrameLayout, which, when added, overlays child views on top of each other. Add a LinearLayout to the CardView and then add new views already to this LinearLayout, then the elements will be presented as a list.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question