Answer the question
In order to leave comments, you need to log in
How to set carousel start position from block id?
There is a carousel based on Owl Carousel . One of the blocks inside is active, with id "#active". Is it possible to somehow set the starting position from the location of the active block?
What would the next time you open the window, the carousel was in place of the active block.
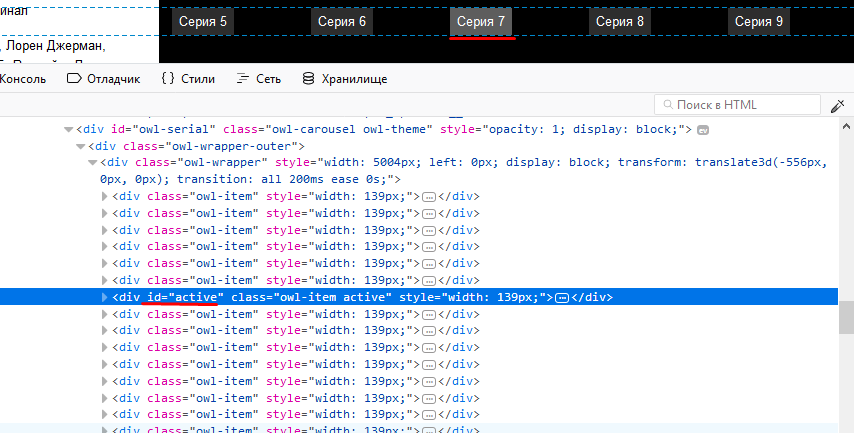
More details about the structure on the screen:
Answer the question
In order to leave comments, you need to log in
I'll answer myself, it will come in handy.
var poWidth = $(".owl-item").width(); // Узнаем ширину одного элемента
var poWidthBlock = $(".owl-wrapper-outer").width(); // Узнаем ширину внешнего блока
var poAll = $(".owl-item").length; // Всего элементов в каруселе
var poPrev = $("#inside").prevAll().length; // Количество элементов перед выбранным
var poResultMax = poWidth * poAll - poWidthBlock + 1; // Максимальное расстояние
var poResult = poWidth * poPrev; // Расстояние к активному элементу
if (poResult <= poResultMax) {
var poRes = poResult;
} else {
var poRes = poResultMax;
}
base.$elem.find(".owl-wrapper").css("display", "block");
base.$elem.find(".owl-wrapper").css("transform", "translate3d(-" + poRes + "px, 0px, 0px)"); // РезультатDidn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question