Answer the question
In order to leave comments, you need to log in
How to set active bootostrap checkbox?
There is a form
<div class="form-group col-md-5">
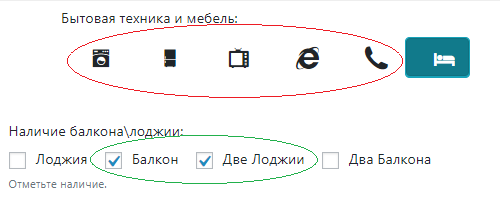
<label for="estate_service">Бытовая техника и мебель:</label>
<p id="estate_service">
<input type="checkbox" needed="true" id="estate_service-washing_machine" data-toggle="toggle" data-on="<i class='icon-washing-machine'></i>" data-off="<i class='icon-washing-machine'></i>"data-onstyle="outline-success" data-offstyle="outline">
<input type="checkbox" needed="true" id="estate_service-fridge" data-toggle="toggle" data-on="<i class='icon-refrigerator'></i>" data-off="<i class='icon-refrigerator'></i>"data-onstyle="outline-success" data-offstyle="outline">
<input type="checkbox" needed="true" id="estate_service-tv" data-toggle="toggle" data-on="<i class='icon-television'></i>" data-off="<i class='icon-television'></i>"data-onstyle="outline-success" data-offstyle="outline">
<input type="checkbox" needed="true" id="estate_service-internet" data-toggle="toggle" data-on="<i class='icon-internet-explorer'></i>" data-off="<i class='icon-internet-explorer'></i>"data-onstyle="outline-success" data-offstyle="outline">
<input type="checkbox" needed="true" id="estate_sevice-phone" data-toggle="toggle" data-on="<i class='icon-phone'></i>" data-off="<i class='icon-phone'></i>"data-onstyle="outline-success" data-offstyle="outline">
<input id="estate_furniture" type="checkbox" needed="true" data-toggle="toggle" data-on="<i class='fa fa-bed' aria-hidden='true'></i>" data-off="<i class='fa fa-bed' aria-hidden='true'></i>"data-onstyle="outline-success" data-offstyle="info">
</p>
</div>jQuery('input:checkbox ' + '[needed=true],' + '#'+index).attr("checked", "checked");
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question