Answer the question
In order to leave comments, you need to log in
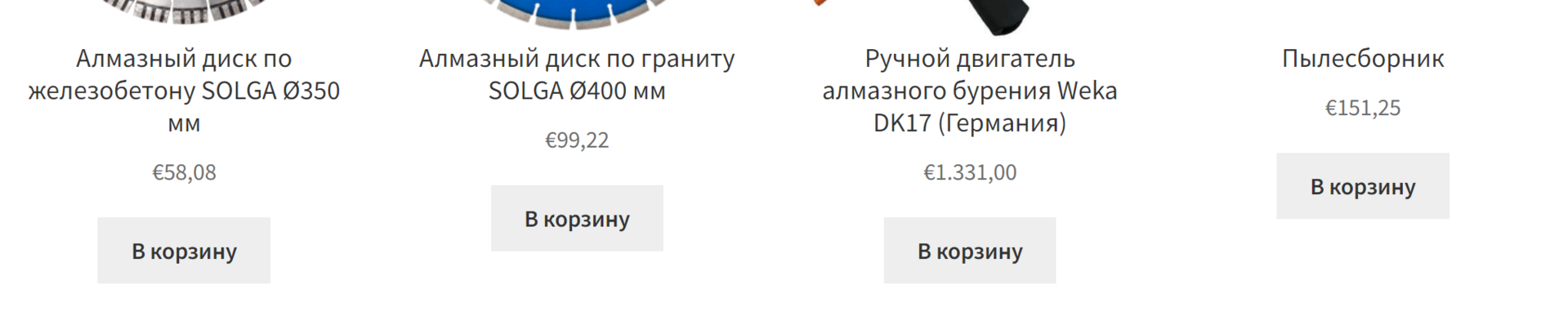
How to set a fixed size for a product?
Due to the different lengths of the names of the products, the buttons in the basket jump like a ladder.
I think you need to set a fixed height for the product, but I don’t know where to set it.
Theme: Storefront.
Thank you.

Answer the question
In order to leave comments, you need to log in
For the map's parent div, set the height.
And position the elements inside it like so:
height: 250px;
display: flex;
flex-direction: column:
justify-content: center;
align-items: space-betweenDidn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question