Answer the question
In order to leave comments, you need to log in
How to set a class name according to BEM?
I argue with the customer for half a day because of BEM
The situation is as follows: in the dashboard block there are identical lists in which the same items (externally)
The lists are different in meaning, like their items, also in different lists they can change the size of .img, the color of the test, etc.
My option (advise how, how to set class names for pictures and text)
<aside class="dashboard">
...
<div class="dashboard__list dashboard__subscribers">
<div class="dashboard__item">
<div class="img"></div>
<div class="name"></div>
</div>
<div class="dashboard__item">
<div class="img"></div>
<div class="name"></div>
</div>
</div>
...
<div class="dashboard__list dashboard__subscribtions">
<div class="dashboard__item">
<div class="img"></div>
<div class="title"></div>
<div class="descriptions"></div>
</div>
<div class="dashboard__item">
<div class="img"></div>
<div class="title"></div>
<div class="descriptions"></div>
</div>
</div>
</aside><aside class="dashb">
<div class="dashb-subscriptions">
<div class="dashb-subscriptions__item">
<div class="dashb-item__title"></div>
<div class="dashb-item__desc"></div>
</div>
</div>
<div class="dashb-user-list">
<div class="user-list__item">
<div class="dashb-item__title"></div>
<div class="dashb-item__desc"></div>
</div>
</div>
</aside>Answer the question
In order to leave comments, you need to log in

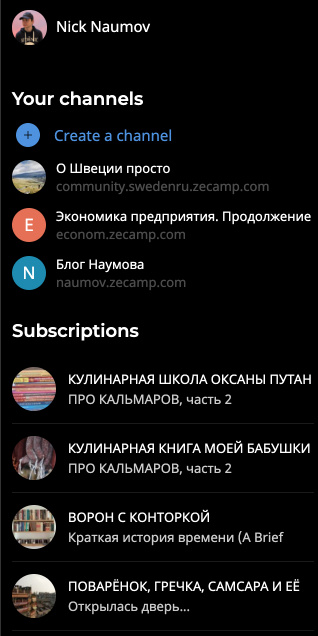
Судя по макету тут как минимум 3 варианта. Если придерживаться вашей версии, что все в одном блоке dashboard, то будет примерно такая картина с модификатром (ключ_значение):
<div class="dashboard">
<div class="dashboard__container">
<div class="dashboard__header">
Your channels
</div>
<div class="dashboard__btn btn">
<div class="btn__ico"></div>
<div class="btn__content">Create a chanell</div>
</div>
<div class="dashboard__list">
<div class="dashboard__item dashboard__item_type_1">
<div class="dashboard__pic dashboard__pic_size_smal">
<img src="" alt="" class="dashboard__img">
</div>
<div class="dashboard__content">
<div class="dashboard__title dashboard__title_size_small">lorem</div>
<div class="dashboard__url">lorem</div>
</div>
</div>
<div class="dashboard__item dashboard__item_type_small">
<div class="dashboard__pic dashboard__pic_size_smal">
<img src="" alt="" class="dashboard__img">
</div>
<div class="dashboard__content">
<div class="dashboard__title dashboard__title_size_small">lorem</div>
<div class="dashboard__url">lorem</div>
</div>
</div>
<div class="dashboard__item dashboard__item_type_small">
<div class="dashboard__pic dashboard__pic_size_smal">
<img src="" alt="" class="dashboard__img">
</div>
<div class="dashboard__content">
<div class="dashboard__title dashboard__title_size_small">lorem</div>
<div class="dashboard__url">lorem</div>
</div>
</div>
</div>
</div>
<div class="dashboard__container">
<div class="dashboard__header">
Subscriptions
</div>
<div class="dashboard__list">
<div class="dashboard__item">
<div class="dashboard__pic">
<img src="" alt="" class="dashboard__img">
</div>
<div class="dashboard__content">
<div class="dashboard__title">lorem</div>
<div class="dashboard_desc">lorem</div>
</div>
</div>
<div class="dashboard__item">
<div class="dashboard__pic">
<img src="" alt="" class="dashboard__img">
</div>
<div class="dashboard__content">
<div class="dashboard__title">lorem</div>
<div class="dashboard_desc">lorem</div>
</div>
</div>
<div class="dashboard__item">
<div class="dashboard__pic">
<img src="" alt="" class="dashboard__img">
</div>
<div class="dashboard__content">
<div class="dashboard__title">lorem</div>
<div class="dashboard_desc">lorem</div>
</div>
</div>
</div>
</div>
</div><div class="dashboard">
<div class="dashboard__container subscribers">
<div class="dashboard__header">
Your channels
</div>
<div class="dashboard__btn btn">
<div class="btn__ico"></div>
<div class="btn__content">Create a chanell</div>
</div>
<div class="dashboard__list subscribers__list">
<div class="dashboard__item subscribers__item">
<div class="dashboard__pic subscribers__pic">
<img src="" alt="" class="dashboard__img">
</div>
<div class="dashboard__content">
<div class="dashboard__title subscribers__title">lorem</div>
<div class="dashboard__url">lorem</div>
</div>
</div>
</div>
</div>
<div class="dashboard__container subscribtions">
<div class="dashboard__header">
Subscriptions
</div>
<div class="dashboard__list">
<div class="dashboard__item">
<div class="dashboard__pic">
<img src="" alt="" class="dashboard__img">
</div>
<div class="dashboard__content">
<div class="dashboard__title">lorem</div>
<div class="dashboard_desc">lorem</div>
</div>
</div>
</div>
</div>
</div>
</div><div class="dashboard">
<div class="dashboard__subscribers subscribers">
<div class="dashboard__header">
Your channels
</div>
<div class="dashboard__btn btn">
<div class="btn__ico"></div>
<div class="btn__content">Create a chanell</div>
</div>
<div class="subscribers__list ">
<div class="subscribers__item">
<div class="ubscribers__pic">
<img src="" alt="" class="subscribers__img">
</div>
<div class="subscribers__content">
<div class="subscribers__title">lorem</div>
<div class="subscribers__url">lorem</div>
</div>
</div>
</div>
</div>
<div class="dashboard__subscribtions subscribtions">
<div class="dashboard__header">
Subscriptions
</div>
<div class="subscribtions__list">
<div class="subscribtions__item">
<div class="subscribtions__pic">
<img src="" alt="" class="subscribtions__img">
</div>
<div class="subscribtions__content">
<div class="subscribtions__title">lorem</div>
<div class="subscribtions_desc">lorem</div>
</div>
</div>
</div>
</div>
</div>
</div>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question