Answer the question
In order to leave comments, you need to log in
How to send a product photo upload to the queue?
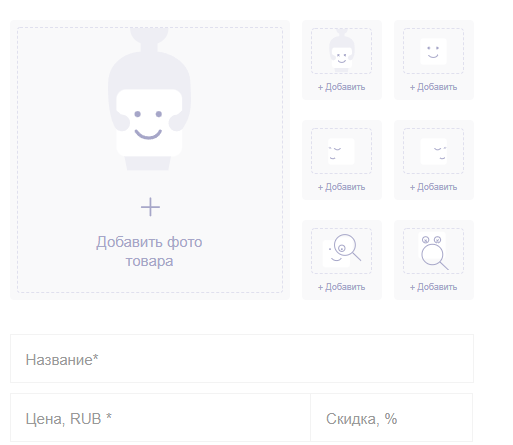
Hello. There is a form for adding a product

When you click on save, I want to make sure that the data is saved to a table, and the images are sent to the queue for download (the images themselves and the creation of thumbnails)
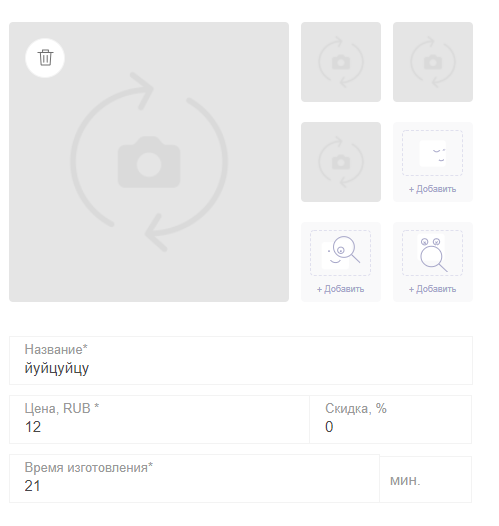
But so that while the download is in the queue, instead of images, there are download stubs, the

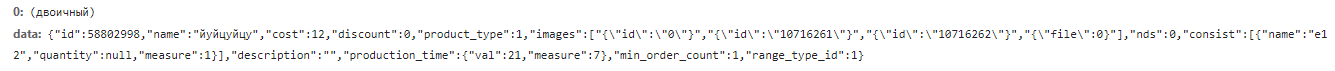
data goes to the server here so

my table structure is like this
products
-id
-name
-price
-imageproduct_images
-id
-product_id
-image
-pathAnswer the question
In order to leave comments, you need to log in
Whether I not really understood correctly the author what such queue.
The only option if you need to send some actions to the queue is to listen to the socket channel, and when processing is performed, send a message to it, as the queue can be completed in half an hour or an hour. The user will close the form already.
In this case, it is better to separate the loading of images into a separate route altogether. You upload a picture, return its ID, add it to the form. Then it will turn out as you expect. You send a request with a picture while the loader is waiting for a response. In most cases, they do so.
norm icons)
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question