Answer the question
In order to leave comments, you need to log in
How to select the first :nth-child(1)?
Cho did not fully understand the principle of nth.
please explain with this example.
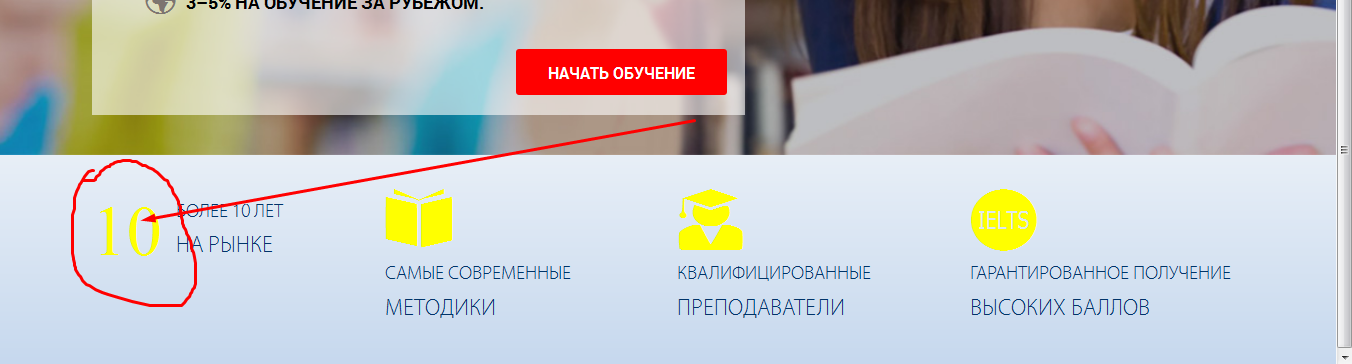
Only "10" needs to be yellow.  Thank you!
Thank you!
welovepavel.esy.es/2
.s_tizers .row div i:nth-child(1){
color: yellow;
}<section class="s_tizers">
<div class="container">
<div class="row">
<div class="col-md-3">
<div class="tiz_img">
<i class="my">10</i>
</div>
<div class="tiz_desc">
<span>Более 10 лет</span>
<strong>На рынке</strong>
</div>
</div>
<div class="col-md-3">
<div class="tiz_img">
<i class="my my_d"> </i>
</div>
<div class="tiz_desc">
<span>самые современные</span>
<strong>методики</strong>
</div>
</div>
<div class="col-md-3">
<div class="tiz_img">
<i class="my my_e"> </i>
</div>
<div class="tiz_desc">
<span>квалифицированные</span>
<strong>преподаватели</strong>
</div>
</div>
<div class="col-md-3">
<div class="tiz_img">
<i class="my my_f"></i>
</div>
<div class="tiz_desc">
<span>гарантированное получение</span>
<strong>высоких баллов</strong>
</div>
</div>
</div>
</div>
</section>Answer the question
In order to leave comments, you need to log in
Learn the mathematical part (Dmitry Potapenko ©)
htmlbook.ru/css/nth-of-type
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question