Answer the question
In order to leave comments, you need to log in
How to select several blocks when moving a finger?
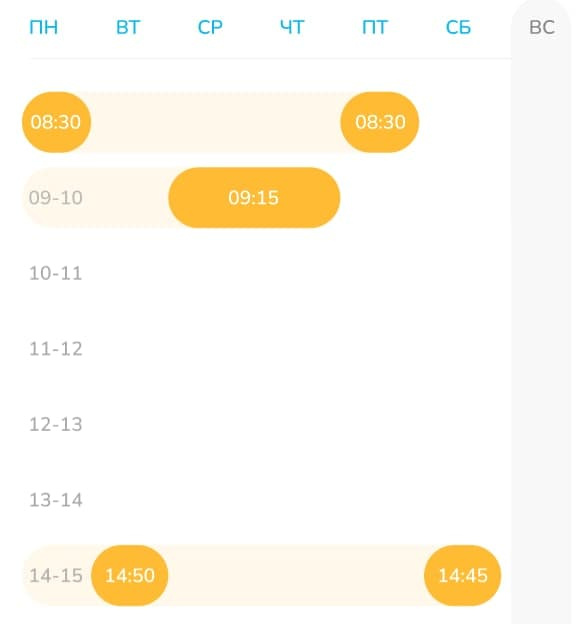
Hello. I need to do something like this.

I think visually the meaning is clear. The user can choose which day and at what time he will do something. If the user wants to set the same time for several days in a row, then he can hold down on one day, and then simply swipe to the side and select the rest of the days. Here is where I have a problem. I don't understand how to implement this functionality. All I could find on the Internet is this git. Here the author does exactly what I need, but I'm new to react and can't figure out how it works. How does it pass styles to neighboring cells? I see where he does it, with the help of what, but the principle of work still does not reach me.
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question