Answer the question
In order to leave comments, you need to log in
How to select multiple elements using HTML agility pack?
I decided to use the HTML Agility Pack plugin for parsing VK. I'm trying to parse my steam account, everything seems to work, except for the games. The bottom line is that I have to select all the elements using SelectNodes and put each one in the List box through foreach. That's just the visual studio tells me that it can not cope with this task, but in a different way, as in the script below, it does not work.


The code:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using HtmlAgilityPack;
using HtmlDocument = HtmlAgilityPack.HtmlDocument;
namespace SteamParser
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
public void UserCheckButton_Click(object sender, EventArgs e)
{
HtmlWeb web = new HtmlWeb();
HtmlDocument user = web.Load(UserReferenceTextBox.Text);
HtmlDocument usergames = web.Load(UserReferenceTextBox.Text + "/games/");
UserNameLabel.Text = user.DocumentNode.SelectSingleNode(".//div [@class='persona_name']//span").InnerText.Trim();
UserLevelLabel.Text = "Level: " + user.DocumentNode.SelectSingleNode(".//span [@class='friendPlayerLevelNum']").InnerText.Trim();
UserOnlineStatus.Text = user.DocumentNode.SelectSingleNode(".//div [@class='profile_in_game_header']").InnerText.Trim();
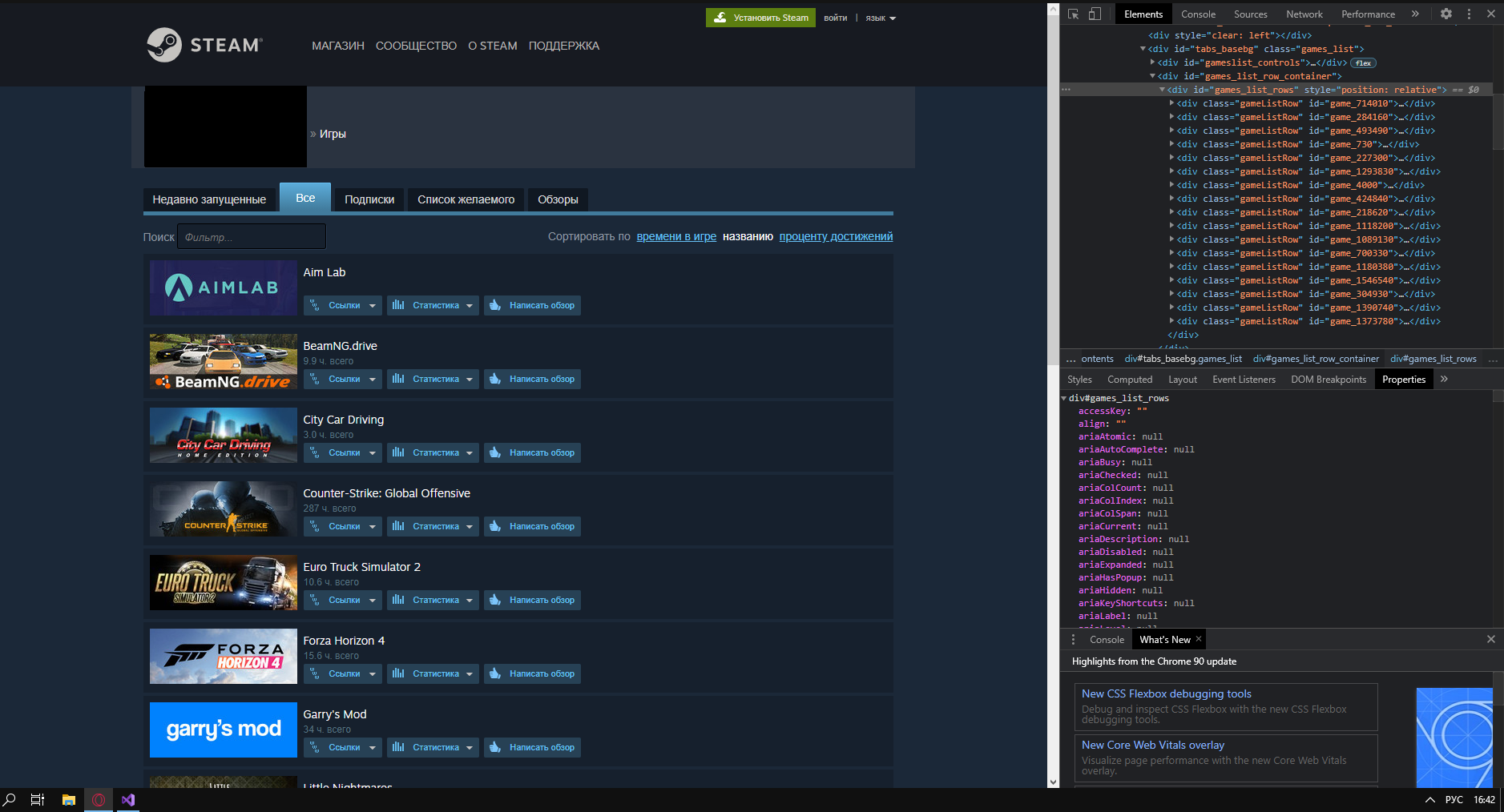
HtmlNode games = usergames.GetElementbyId("games_list_rows");
HtmlNodeCollection games2 = games.SelectNodes("//div [@class='gameListRow']");
foreach (HtmlNode game in games2)
{
GamesListBox.Items.Add(game);
}
}
}
}Answer the question
In order to leave comments, you need to log in
In HtmlAgilityPack, the most important thing "under the hood" is an xPath request.
I recommend that you first debug these requests in Chrome DevTools (for example), and after debugging the request, transfer it to the program.
On the Elements tab, press Ctrl+F and you can enter xPath in the search bar. In the interface, you can immediately see whether there are elements, how many of them, move from one to another, etc.
You can check what is wrong in your code only by knowing the url of the page where you are experimenting.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question