Answer the question
In order to leave comments, you need to log in
How to select an element when searching in React components?
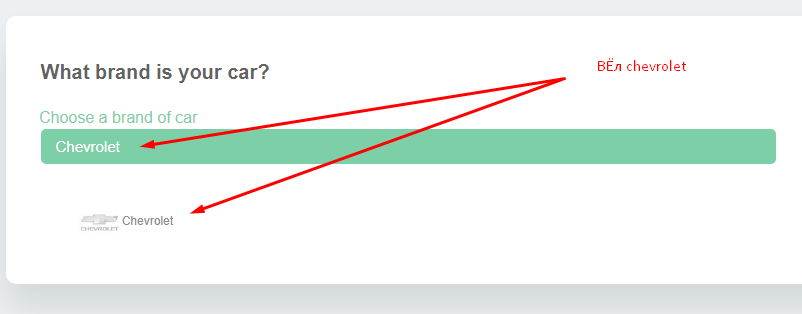
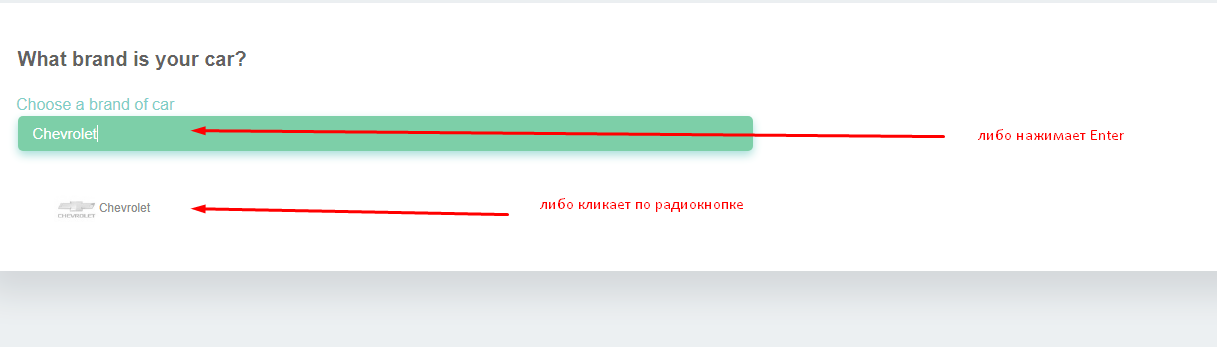
Hello! Task: to implement a search for brands in the list. ТЗ: the user drives a brand into the search line and the list is filtered, after he has entered, he has one brand left and then he either presses Enter and the value is saved (the desired input type=radio is selected), or he clicks on the filtered one list on the input itself .... I wrote the filtering of the list, but with the choice of a problem, I don’t know how to approach it?


Answer the question
In order to leave comments, you need to log in
I don’t know how you implemented it, but I’ll assume that your brands are derived from some kind of collection, albeit for simplicity (it’s clear that you can have redux or mobx,
the data can be normalized, but this is not essential)
are usually displayed using (it doesn’t matter if it’s a list, table or map with markers, the principle is the same),
then to output by filter you just need to use the filter function
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question