Answer the question
In order to leave comments, you need to log in
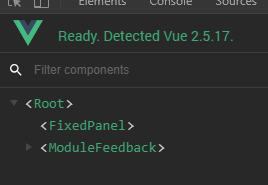
How to see mounted component in dev-tools?
I create and mount the component like this:
$container = new (Vue.extend(VModalContainer))();
const elm = document.createElement('div');
this.$el.appendChild(elm);
$container.$mount(elm);
Answer the question
In order to leave comments, you need to log in
Try right clicking in the devTools window -> Reload frame.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question