Answer the question
In order to leave comments, you need to log in
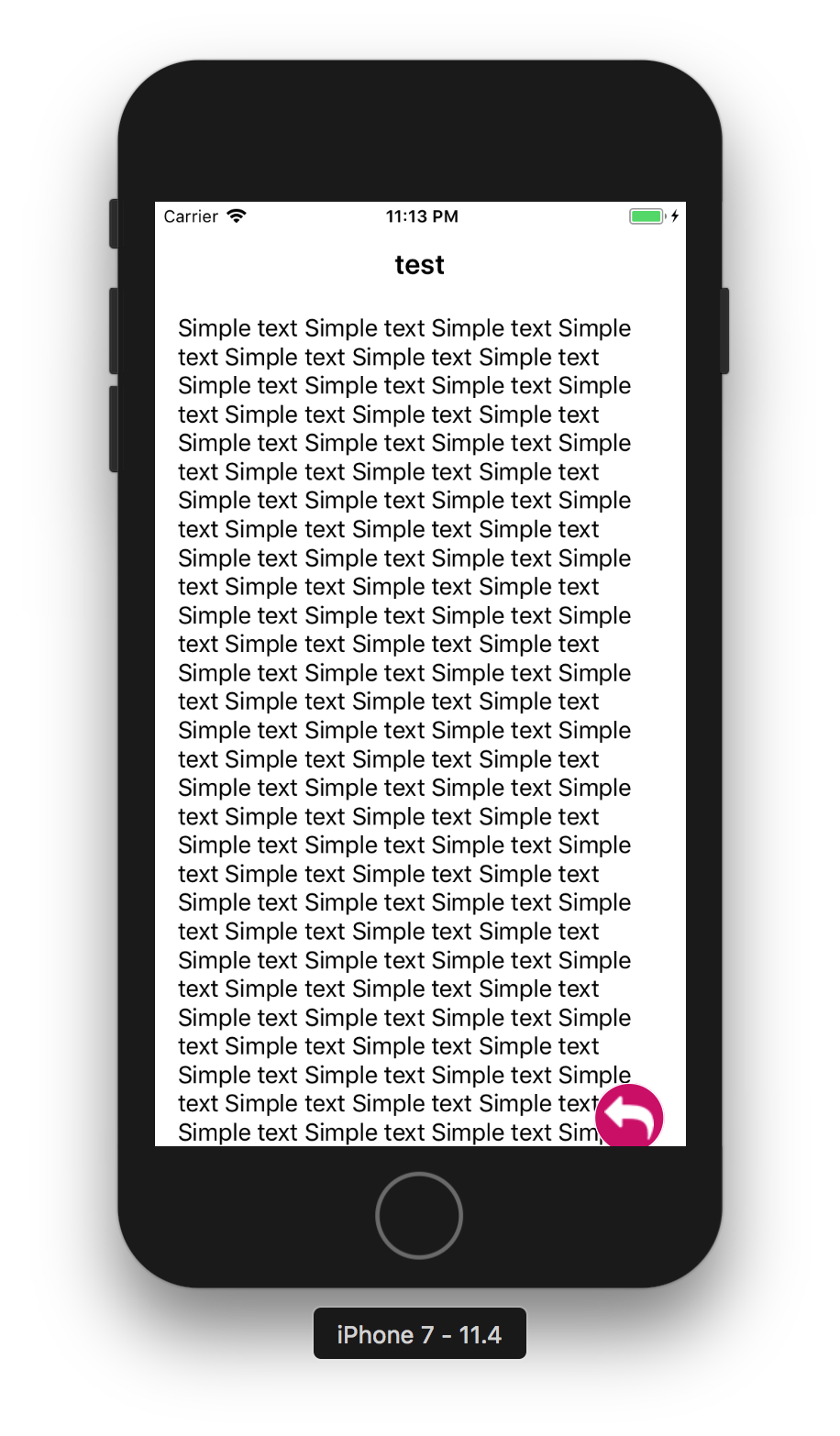
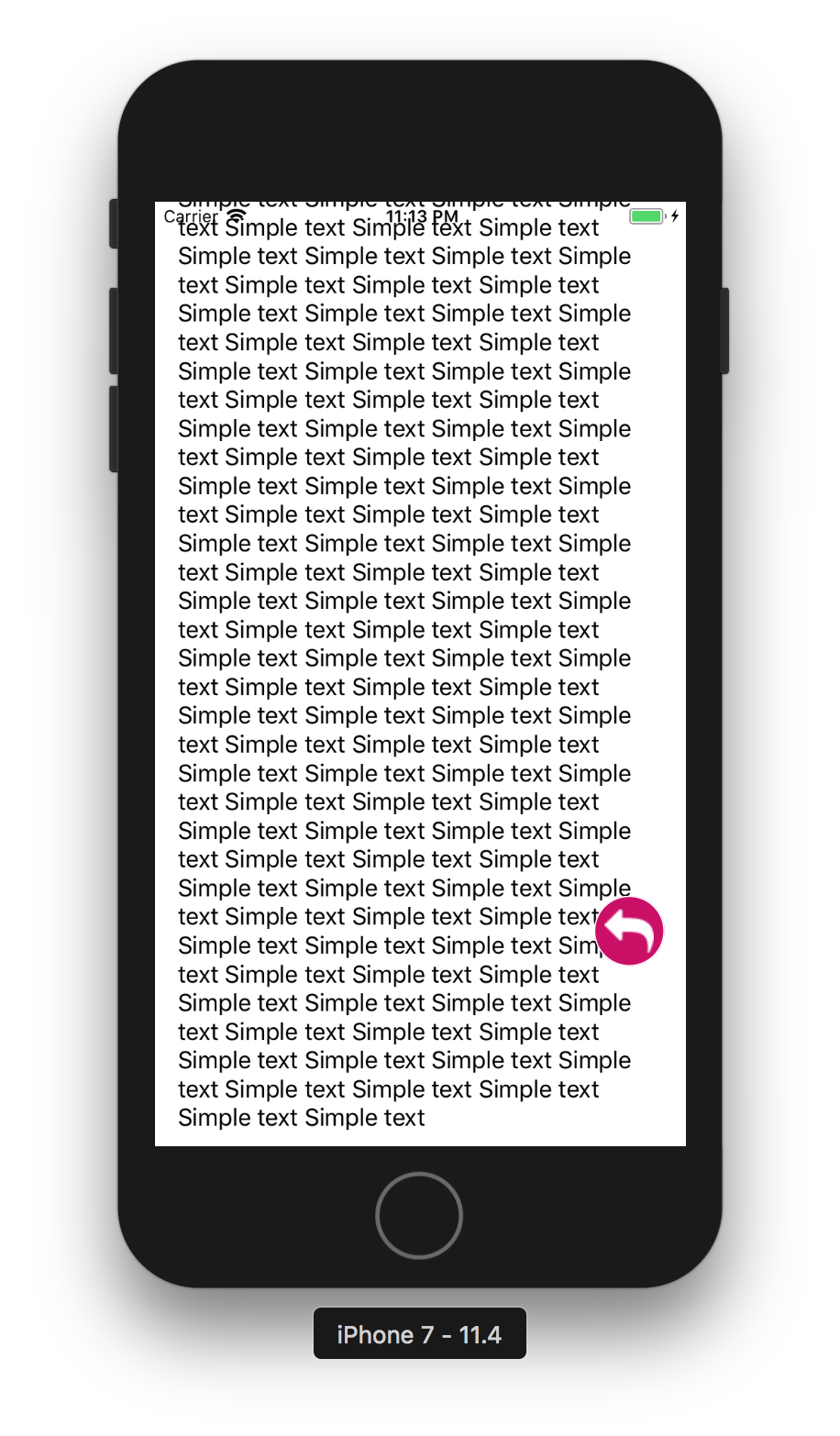
How to scroll subview in tableview?
Actually the question itself in the title created the button:
let button = UIButton(frame: CGRect(x: view.frame.maxX - 65, y: view.frame.maxY - 65, width: 50, height: 50))
button.setTitleColor(.gray, for: .normal)
button.backgroundColor = UIColor(red: 204/255, green: 0/255, blue: 102/255, alpha: 1)
button.setImage(UIImage(named: "backButton")?.resize(targetSize: CGSize(width: 35, height: 35)), for: .normal)
button.layer.borderColor = UIColor.white.cgColor
button.layer.borderWidth = 1
button.layer.cornerRadius = button.frame.width / 2
button.clipsToBounds = true
button.addTarget(self, action: #selector(back), for: .touchUpInside)
view.addSubview(button)

Answer the question
In order to leave comments, you need to log in
button.translatesAutoresizingMaskIntoConstraints = false
if #available(iOS 11.0, *) {
button.rightAnchor.constraint(equalTo: tableView.safeAreaLayoutGuide.rightAnchor, constant: -10).isActive = true
button.bottomAnchor.constraint(equalTo: tableView.safeAreaLayoutGuide.bottomAnchor, constant: -10).isActive = true
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question