Answer the question
In order to leave comments, you need to log in
How to scroll slick slider on button click?
Good day.
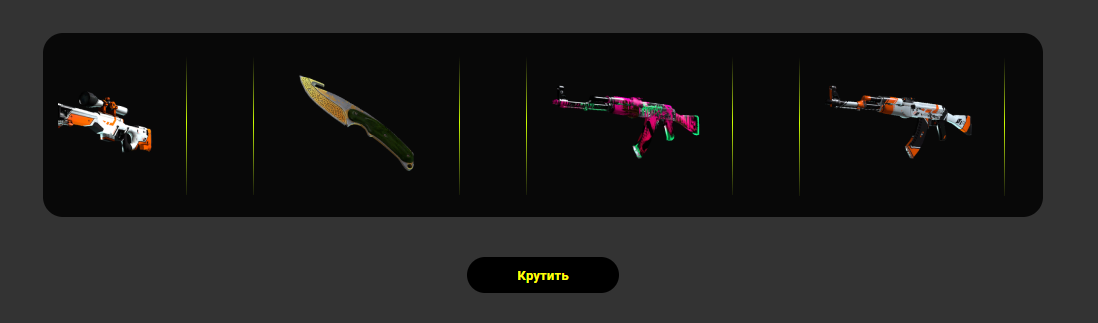
I use slick slider to create this roulette:

What should be the logic of this roulette:
It has about 20 elements, which contain pictures of weapons from the game.
By pressing the "Spin" button, the roulette wheel should scroll forward. After some time (for example, 3 seconds), the scrolling will stop and the user will get one of the weapons randomly.
Essence of the question:
How to make the slider start scrolling by clicking on the "Spin" button, for example, for 3 seconds?
Answer the question
In order to leave comments, you need to log in
I didn’t find in the documentation in a quick glance how to change the autoplay property, so this option when loading the page, you pause the slider here is an example link , then when the user clicks on the button, start the timer for 3 seconds https://www.w3schools.com /howto/howto_js_countdown.asp and start autoplay on slick, and then, as the timer expires, stop autoplay on slick
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question