Answer the question
In order to leave comments, you need to log in
How to save html page after editing Developer tool chrome?
It is convenient to edit some elements when using the Developer tool in the chrome browser.
The question is how to save changes in the HTML code in the chrome element editor after the change.
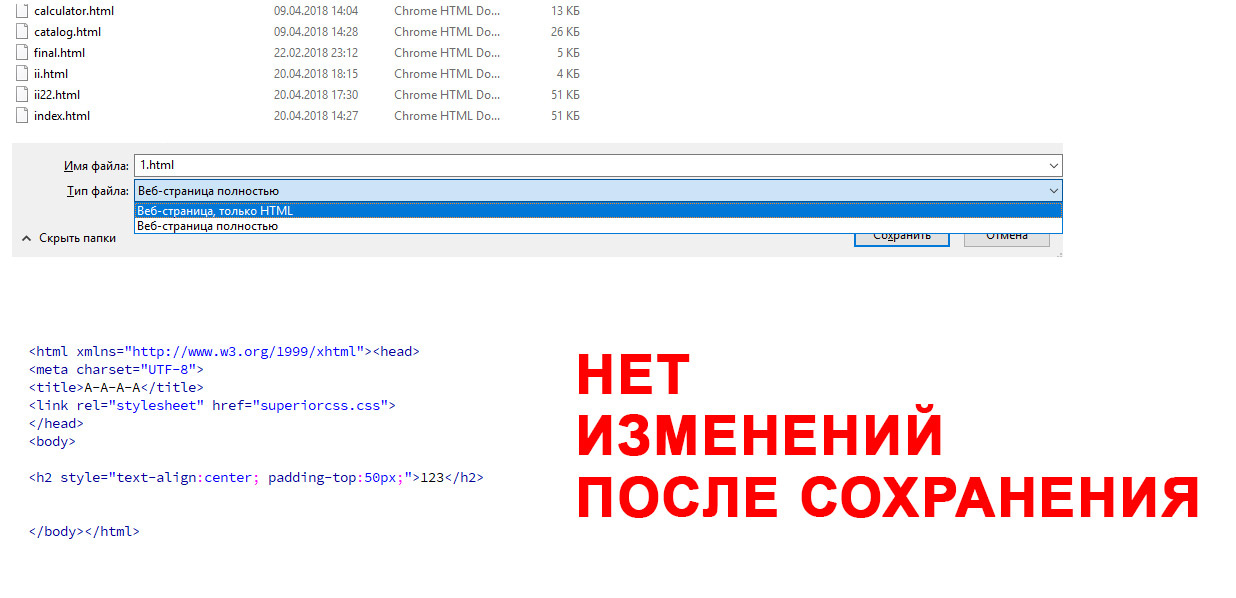
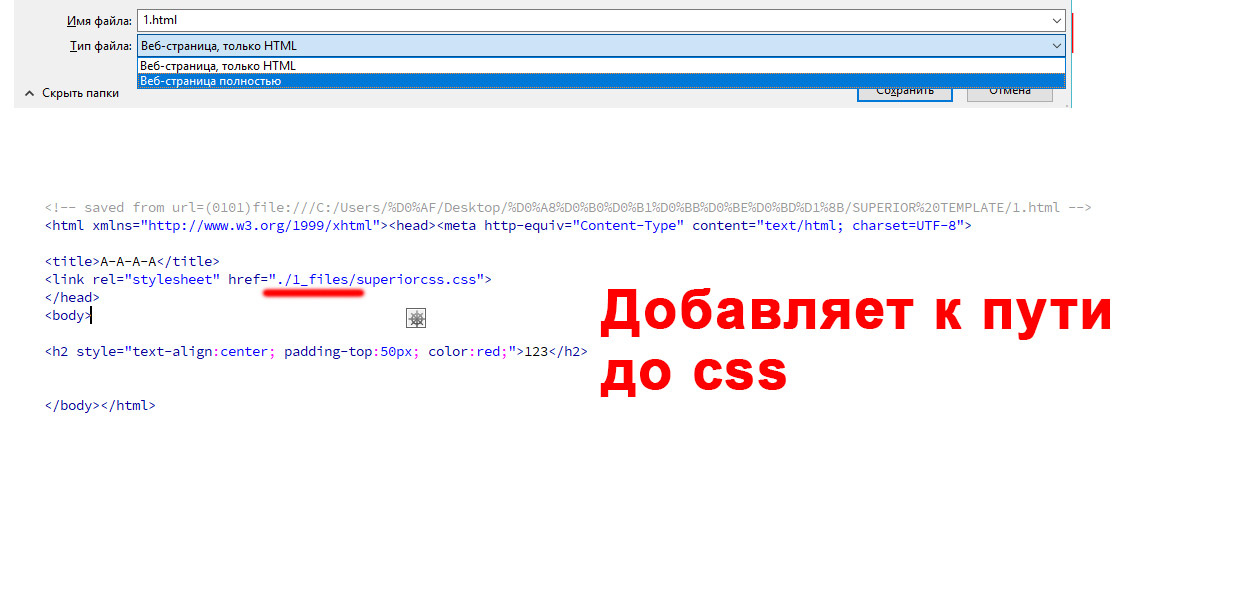
When I try to save the page from the browser using ctrl+s I get the following:
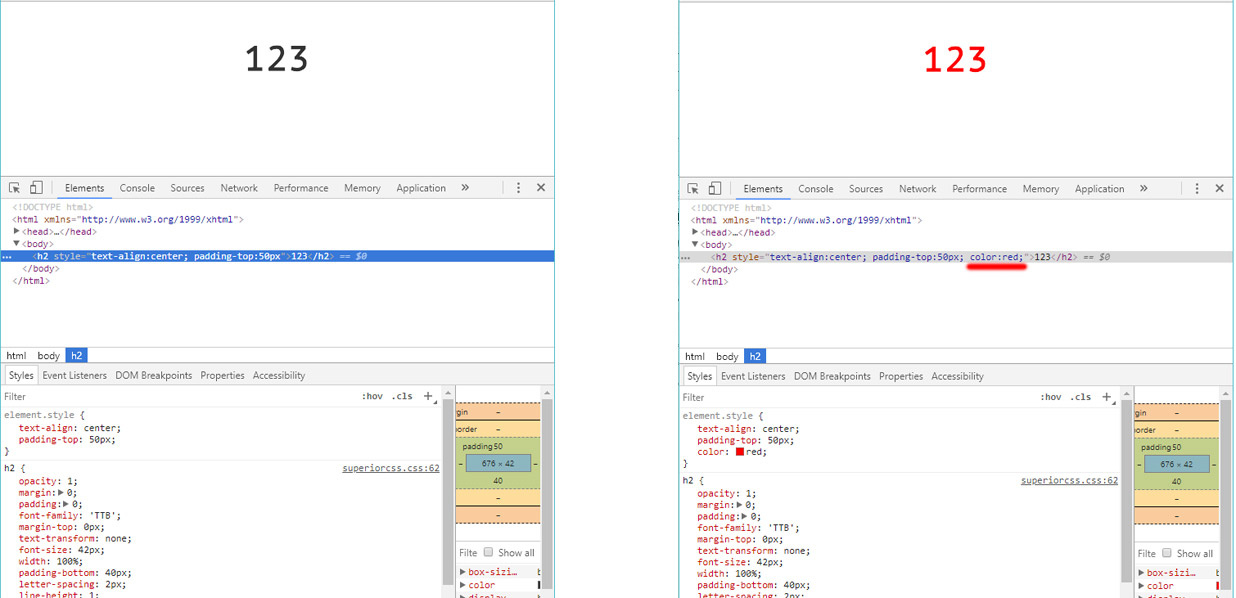
Here I made the only change - changed the color to red



Answer the question
In order to leave comments, you need to log in
The developer tool is not used as an editor for html pages and code, it is used for debugging.
But if you want to edit files through it, so that everything is saved on the PC, you should go to the sources -> filesystem tab and specify the folder with the files to be edited, after which the changes will be saved correctly, it will be enough to press ctrl + s;
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question